Articles
- General Settings
This option will help you edit your title and tagline, and set the site icon (The Site Icon is used as a browser and app icon for your site).
Go to Appearance > Customize > General > Site Identity to change your title, tagline, and upload your site icon
- Homepage Settings
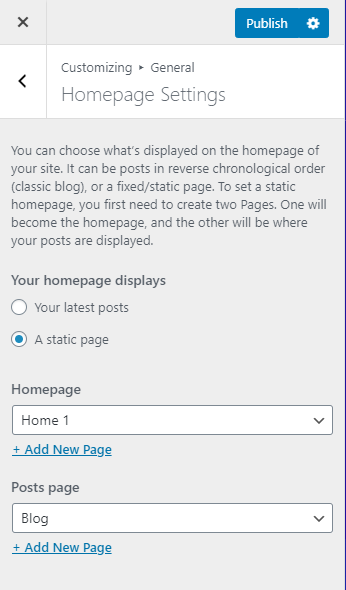
This option will help you edit the homepage and posts page of your site.
Go to Appearance > Customize > General > Homepage Settings to change the homepage and posts page of your site

Header
Articles
1 . Header Content
This theme uses Elementor to build the header, header mobile, and side panel.
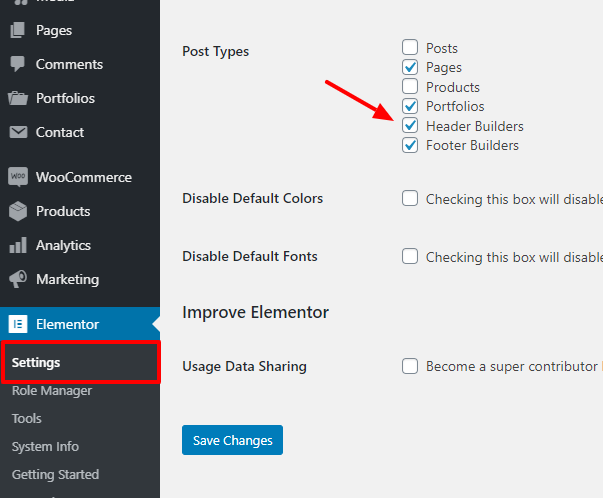
Set Elementor for Header Builder:

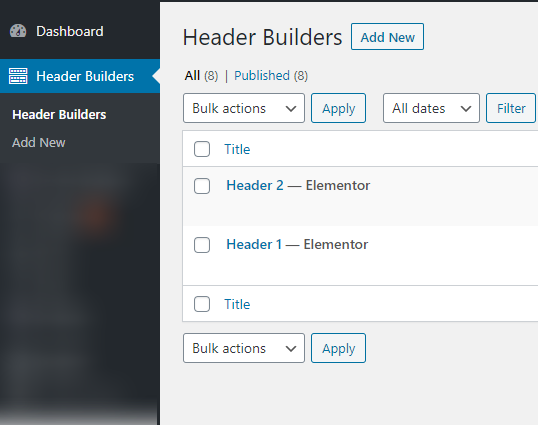
Go to Header Builders then click to Edit with Elementor to edit the default header or click Add New to create a new header.

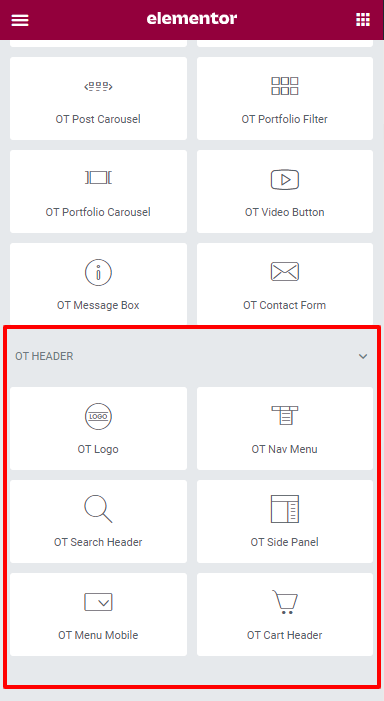
Use widgets in OT Header category to build or edit the header.

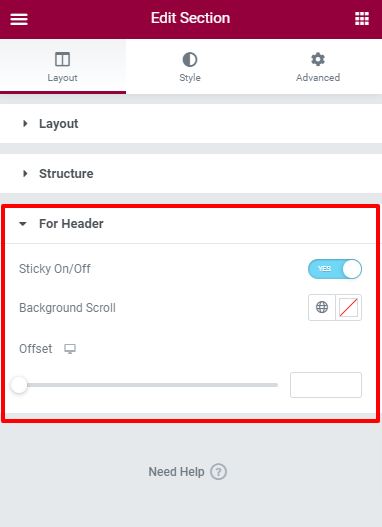
Use For Header tab to setup header sticky ( Note: This option is only used to build the header builder. )

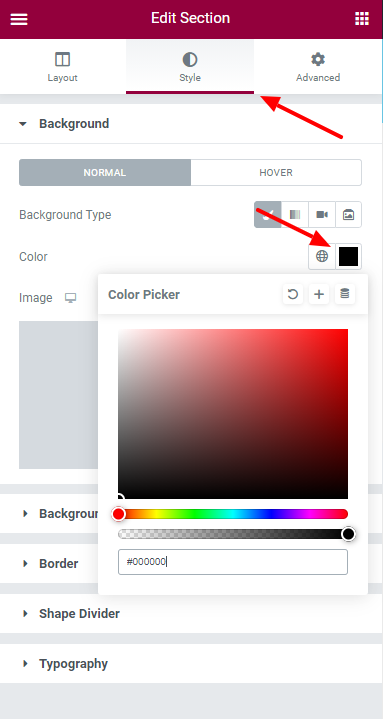
Note: with a transparent header, change the background color section to dark before building then clear background when all are done.

- Header Settings
You can edit Home Page header and Footer of Home Page or any specific page.
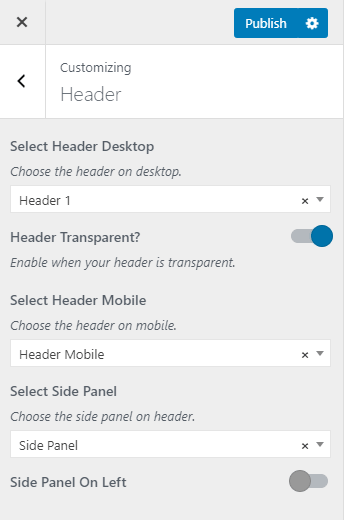
Go to Appearance > Customize > Header to setup.
If you want all pages to use the same header: Select Header and choose a header for all sites.

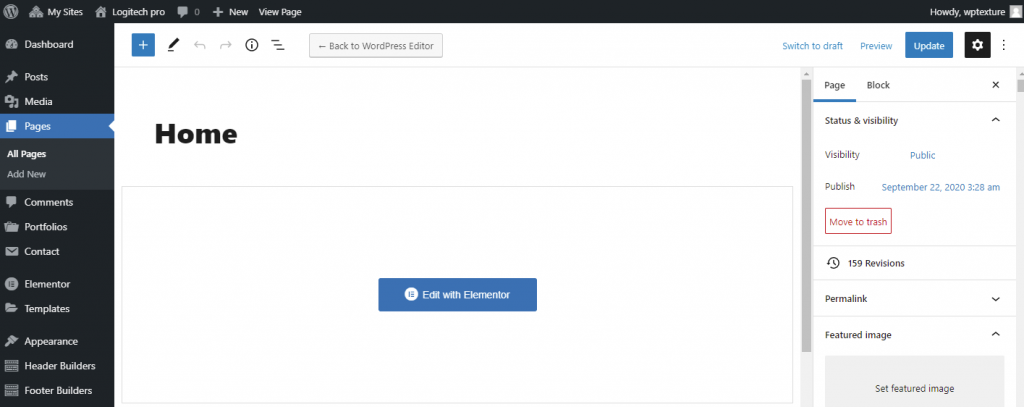
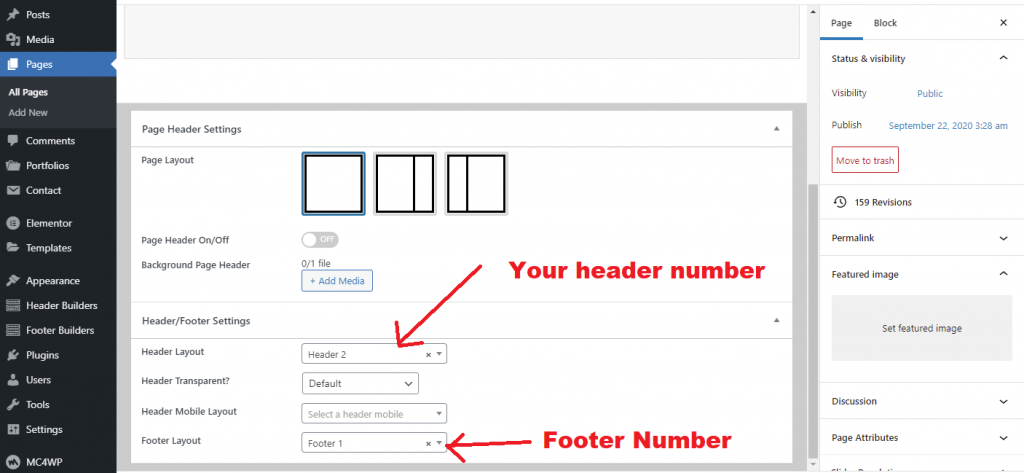
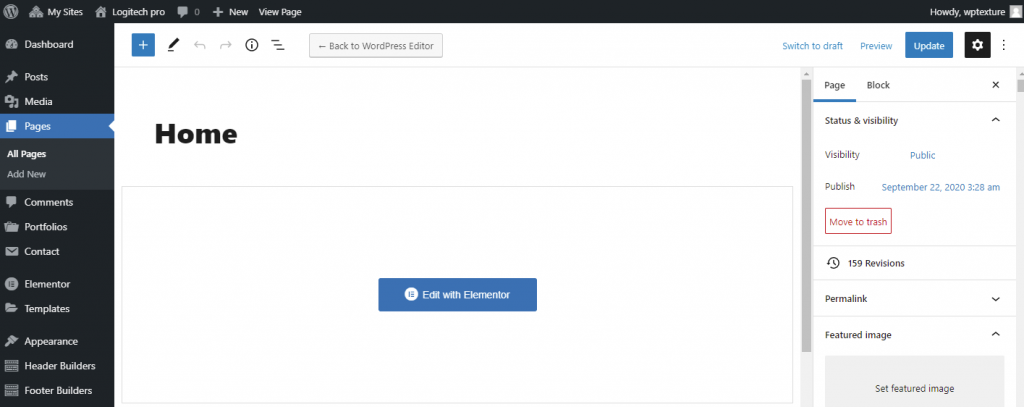
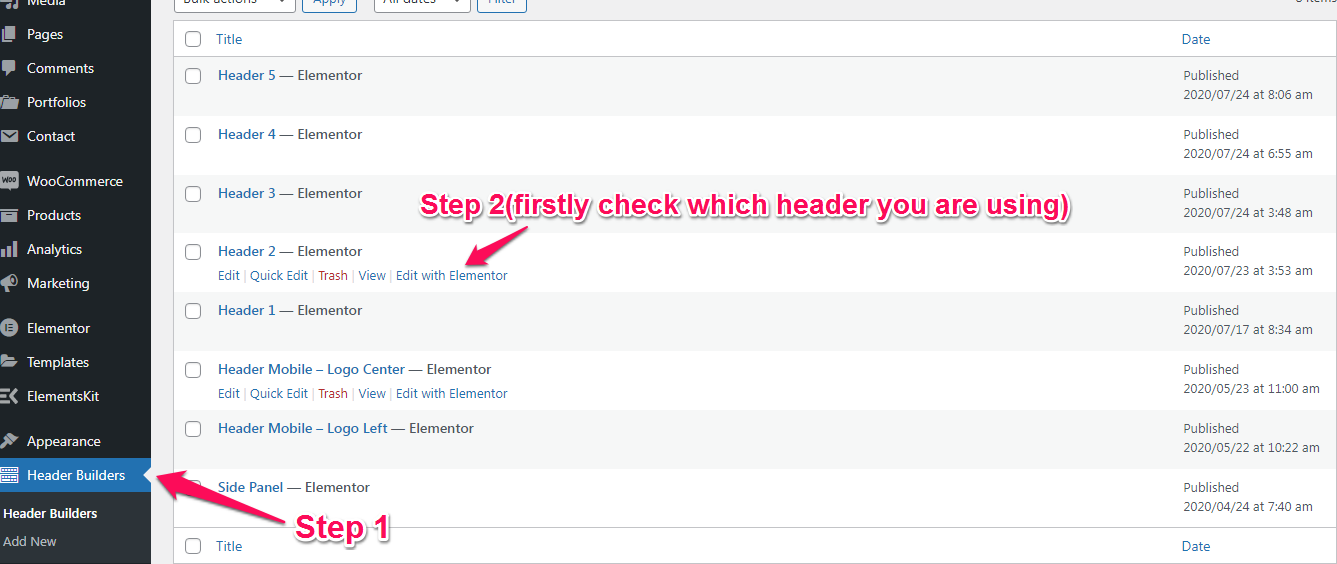
Step- 1 Also for customize Header please Go To Appearance. Select Home Page and click on Edit

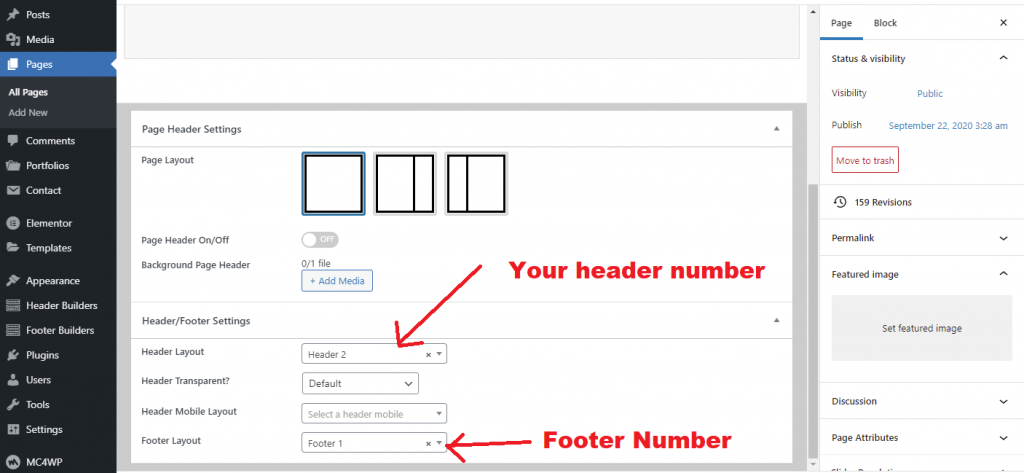
Step-2 Scroll Down page and check which header and footer is using.

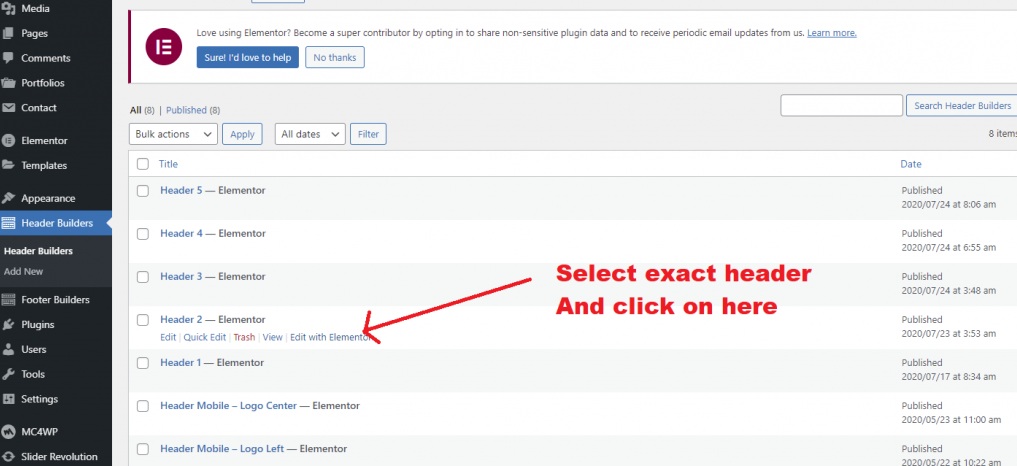
Step -3 Now Go To Header Builders and select specific Header number (For Example Header 2 you are using then select Header 2)

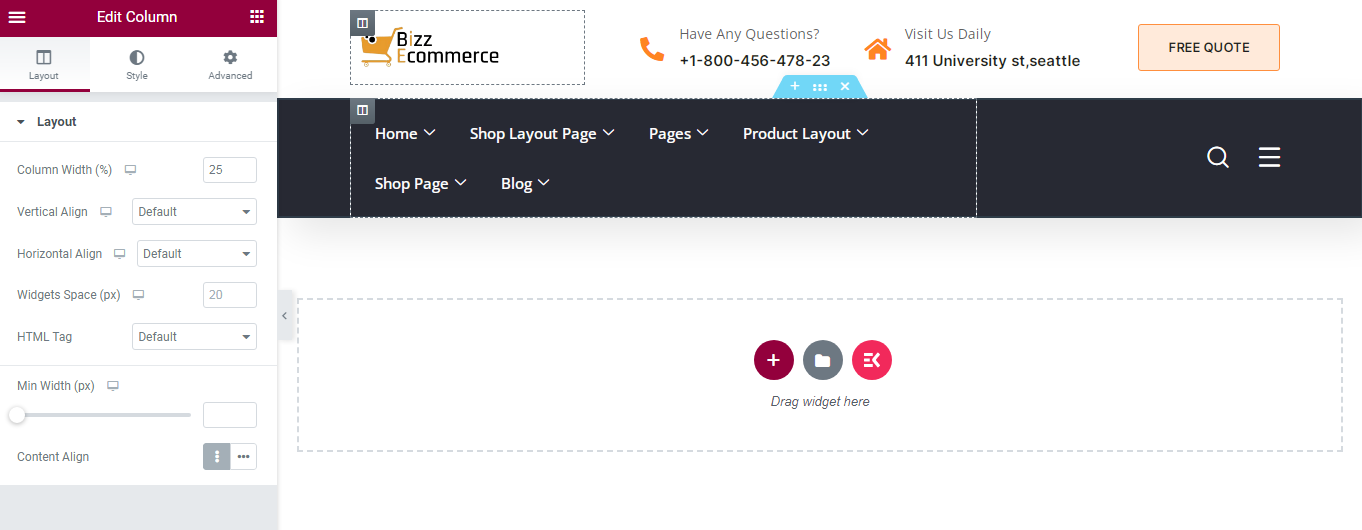
Step – 4 Click On Edit With Elementor and this screen will appear and you can edit everything information

Footer Customization
As like as Header Customization you can edit footer too.
Step 1 – Please check Page and check which Footer you are using.

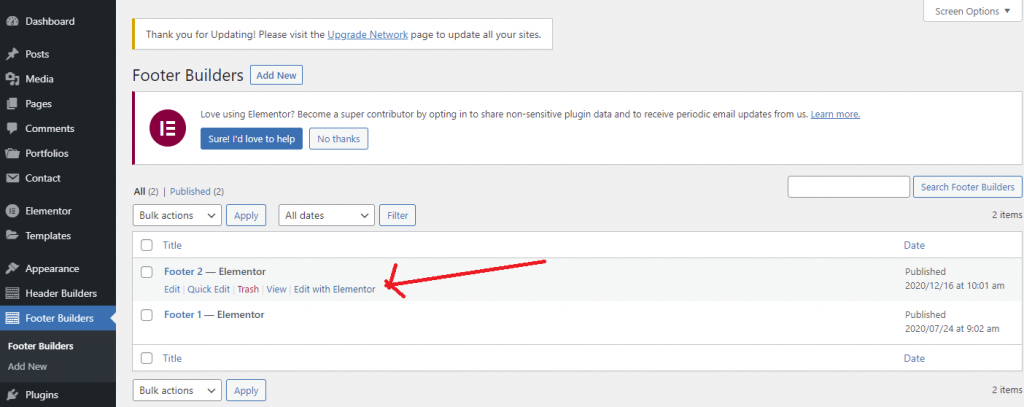
Step 2 See Footer Number carefully then Go to Footer Builders and select Footer which you want to edit

Step 3 Click on Edit With elementor
You can edit Footer easily.
In case there is still a specific page currently using another header, you need to remove that header currently used on the specific page.

Setup header for specific pages:
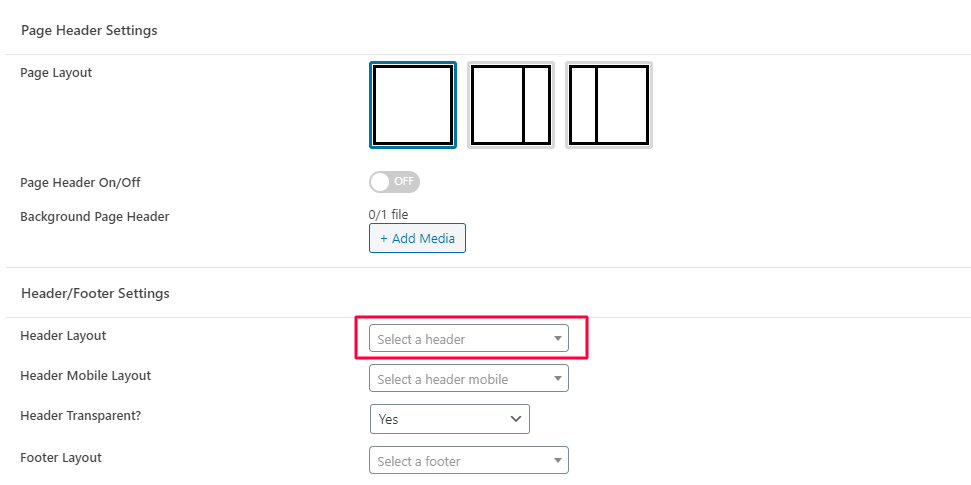
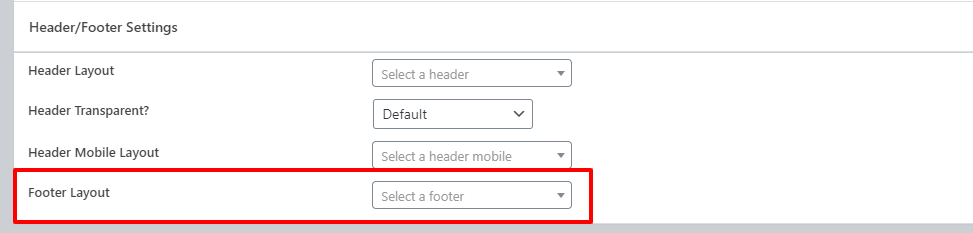
Go to edit the page and scroll down to the Header/Footer Settings section -> Header Layout and select a specific header or remove the header currently used.

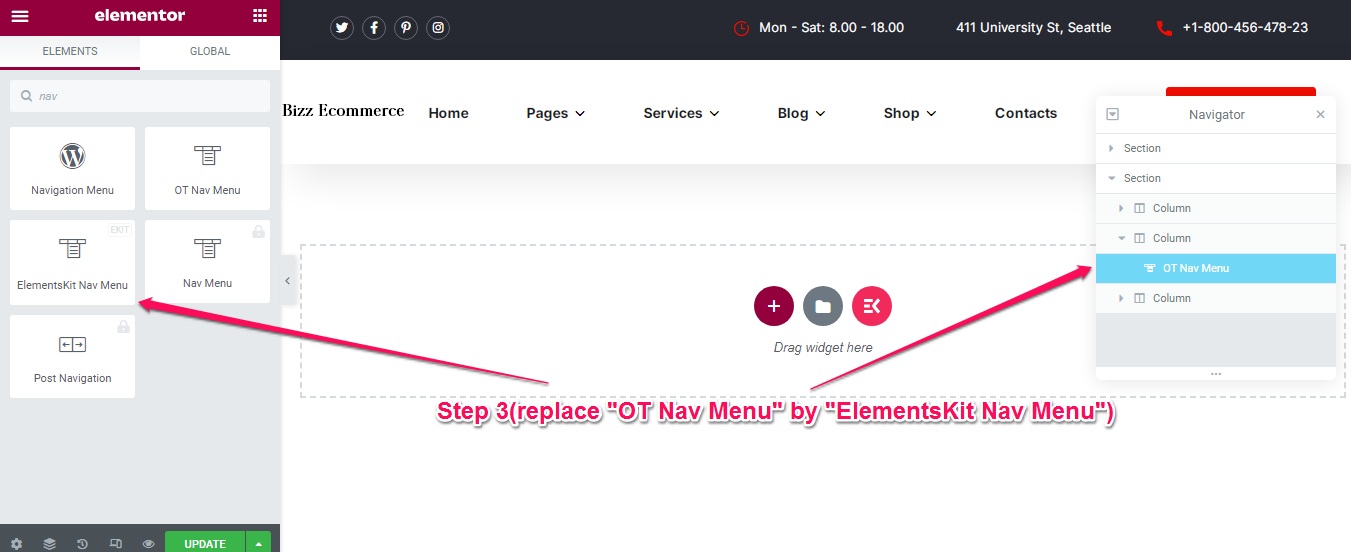
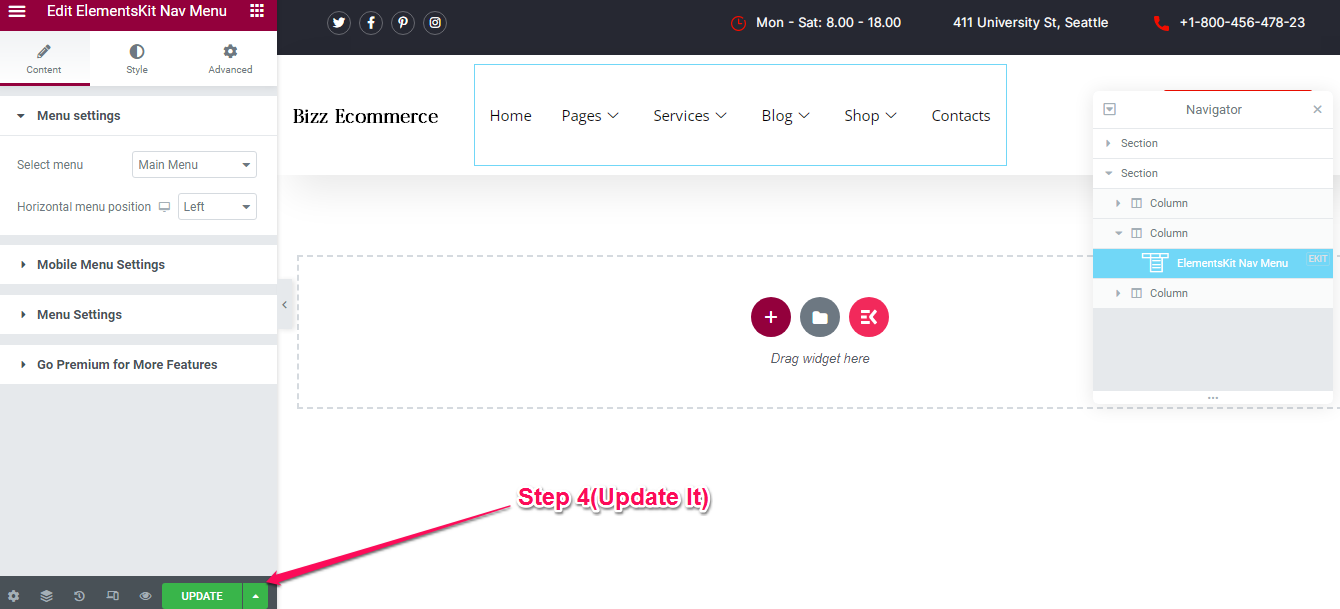
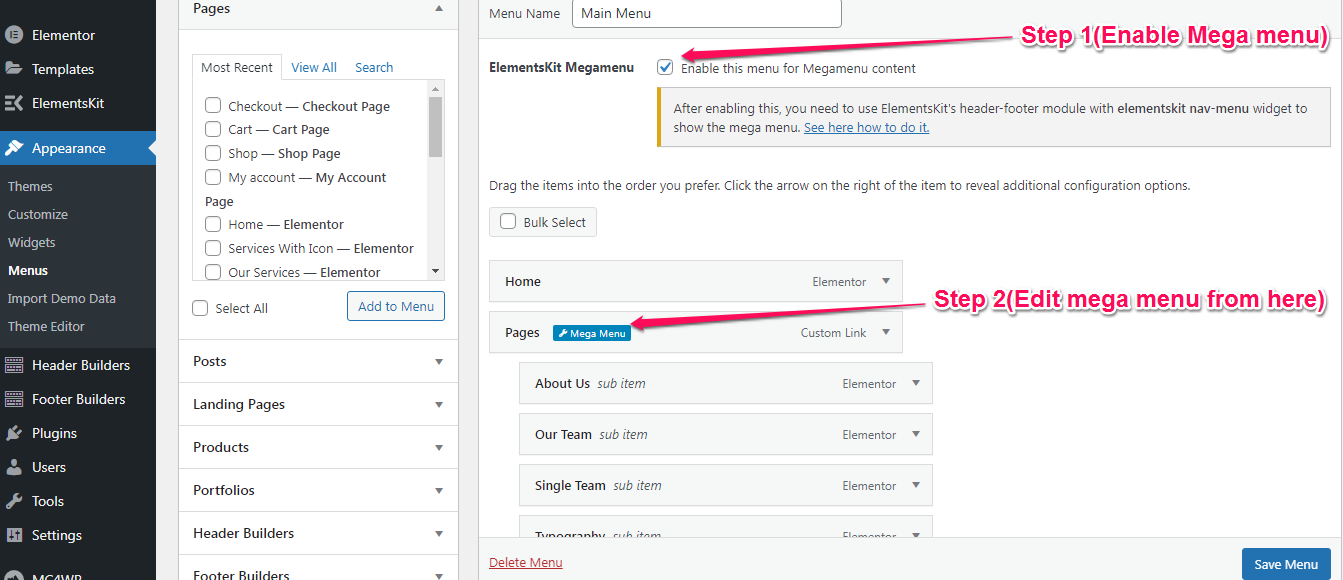
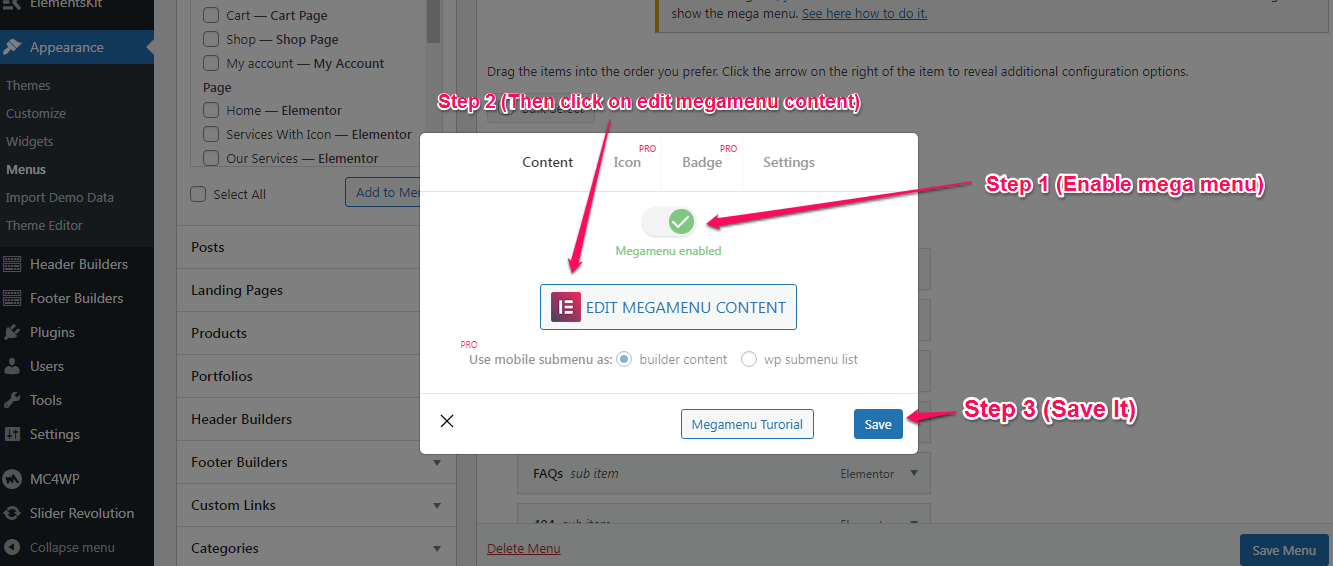
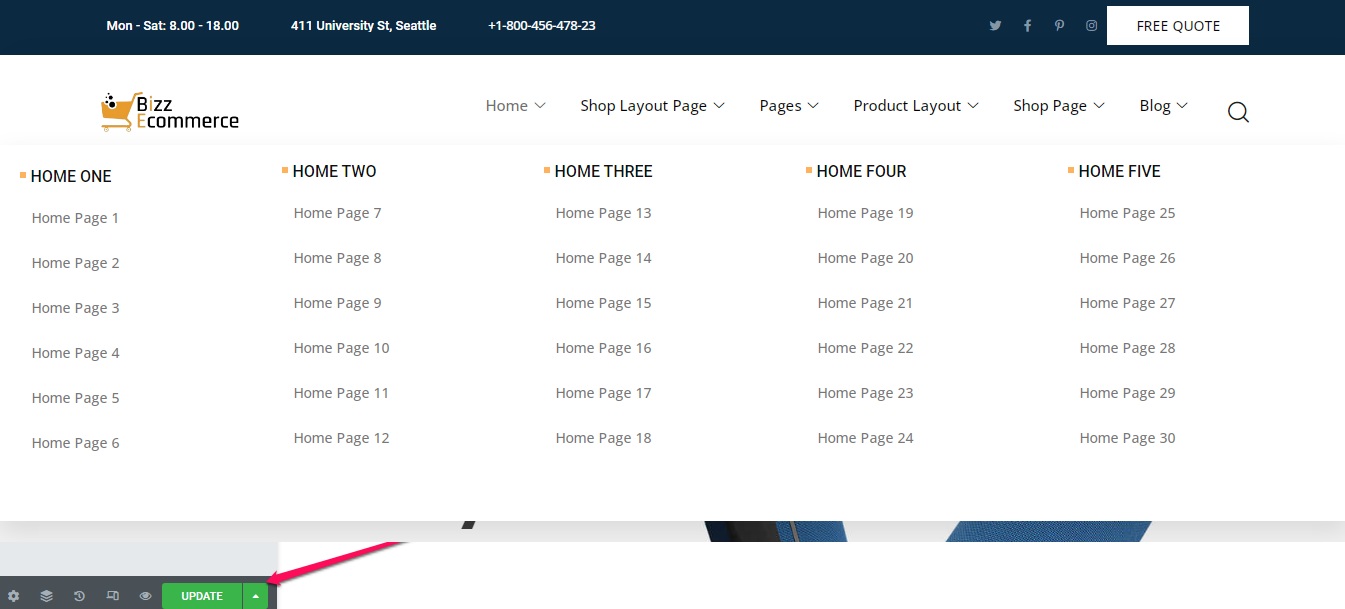
3. Mega Menu
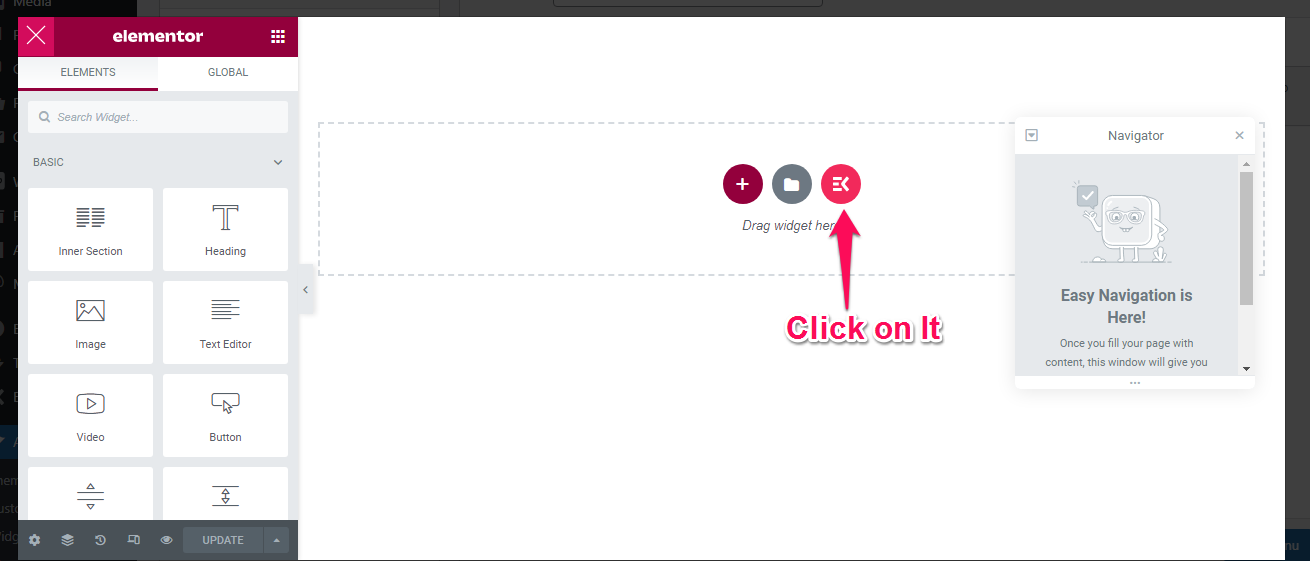
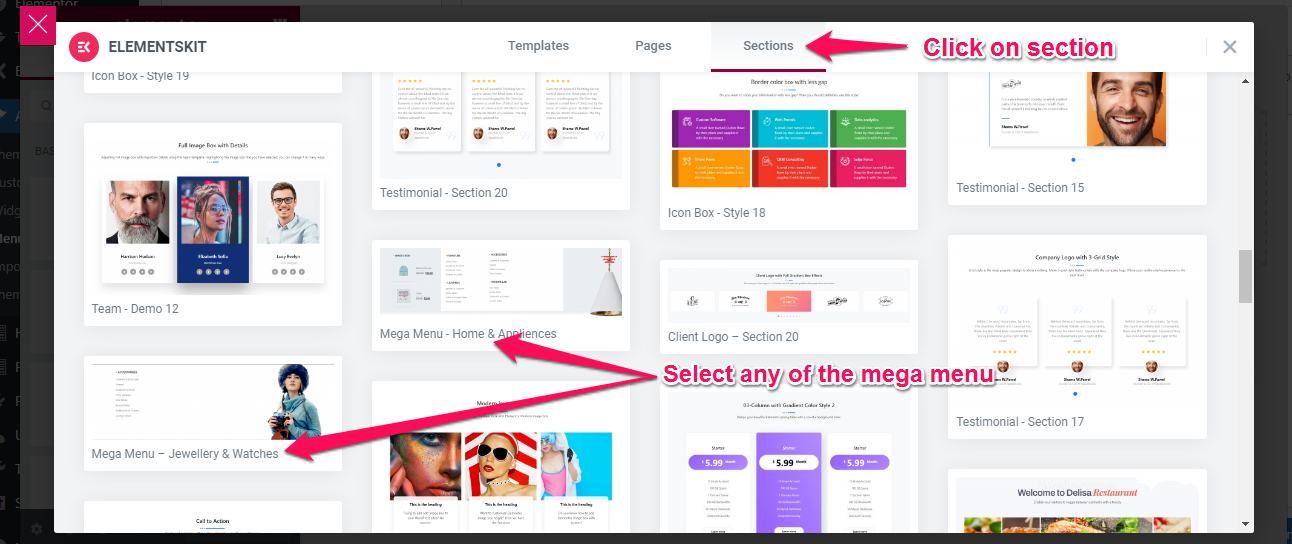
1. Go to Header Builders.



2. Go to Appearance > Menus




3. This was a desktop view.

Page Header
Articles
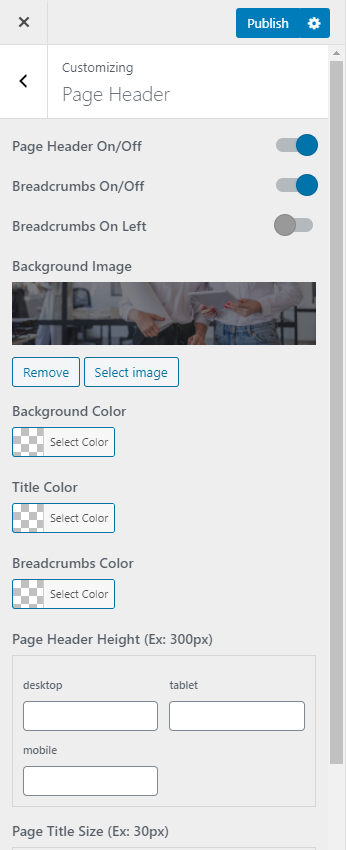
- Page Header Settings
This theme supports page header where contains page title, breadcrumb.
Go to Appearance > Customize > Page Header to setup background, height page header, color and font size page title…

- Page Header In Specific Pages
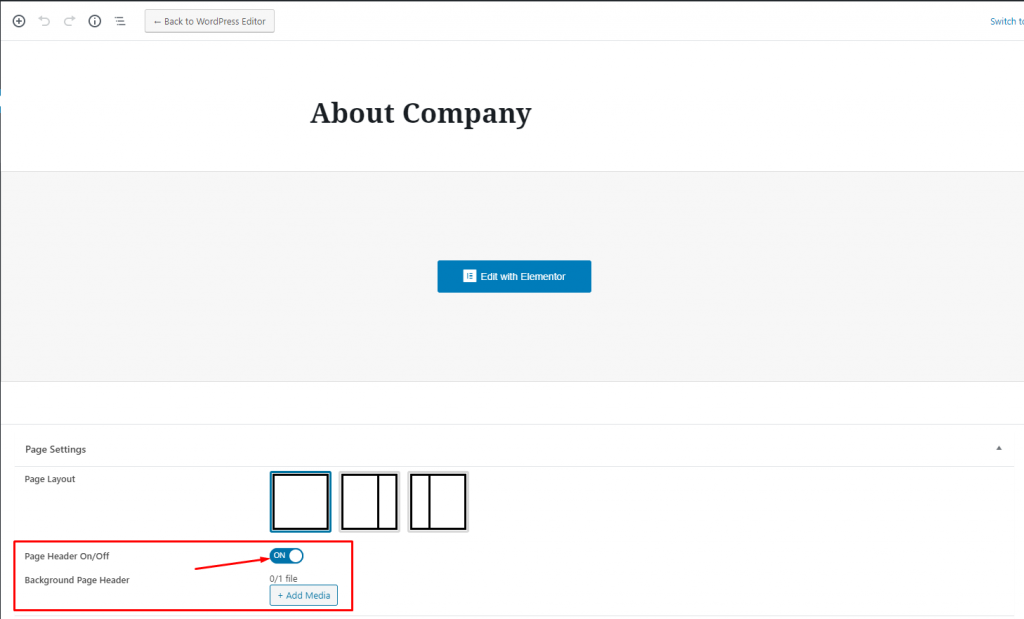
Please go to backend edit pages/posts/portfolio and turn page header on/off for each pages/posts/portfolio:
The on/off page header in each page is the highest priority.
In case you want to turn off the page header for all websites but want to use the page header for some special pages.

BLOG
Articles
- Blog Page
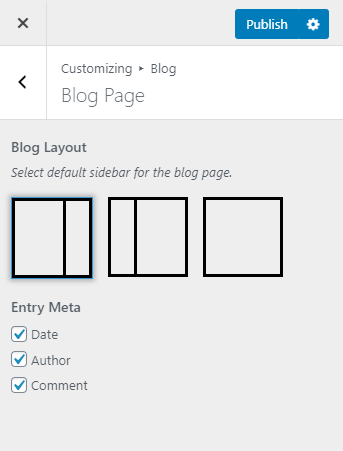
- This theme supports 2 blog page layouts: grid and list.
- Go to Appearance > Customize > Blog > Blog Page to setup.

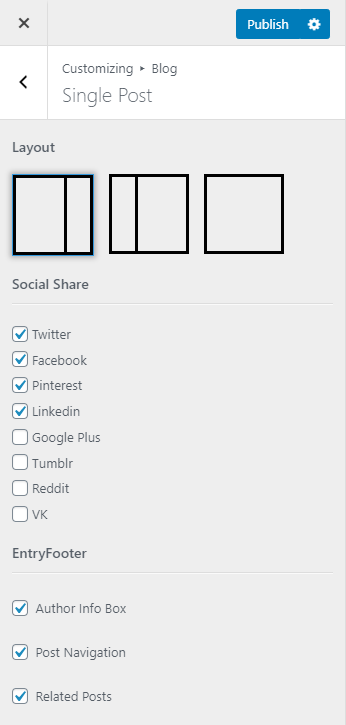
- Single Post
Go to Appearance > Customize > Blog > Single Post to setup.

FOOTER
Articles
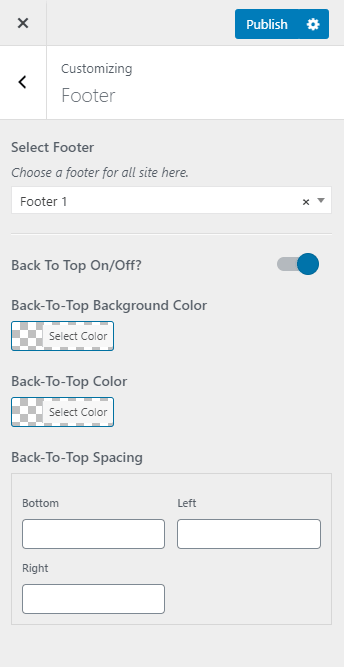
Footer Settings
Go to Appearance > Customize > Footer to setup footer layout and back to top button.
If you want all pages to use the same footer: Select Footer and choose a footer for all site.
In case there is still a special page currently using another footer, you need to remove that footer currently used in the special page.

Setup footer for specific pages:
Go to edit the page and scroll down to the Header/Footer Settings > Footer Layout and select a special footer or remove the footer currently used.

Portfolio Settings
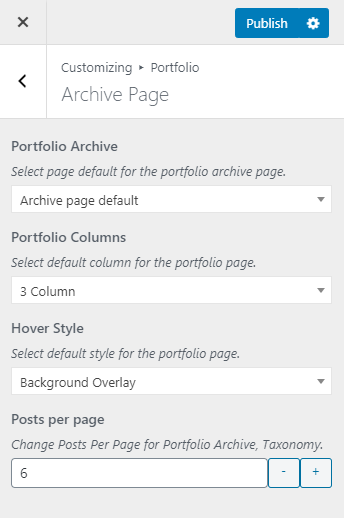
This theme supports potfolio post type which help you create your projects.
Go to Appearance > Customize > Portfolios to setup.

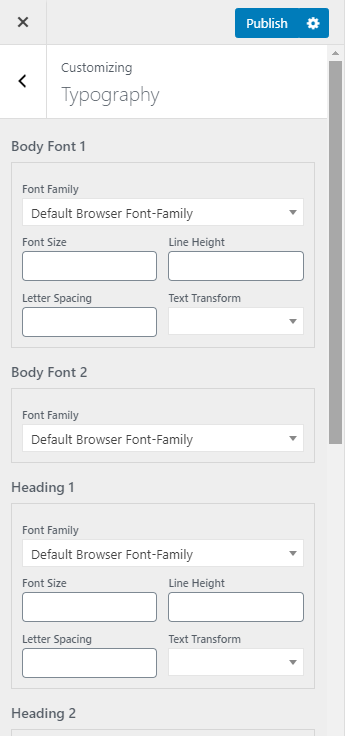
Typography Settings
Go to Appearance > Customize > Typography to change font: body, heading(h1->h6).

Preloader Settings
This theme supports logo preloader. You can use your logo or any other image for preload.
Go to Appearance > Customize > Preloader to setup.
Styling
Articles
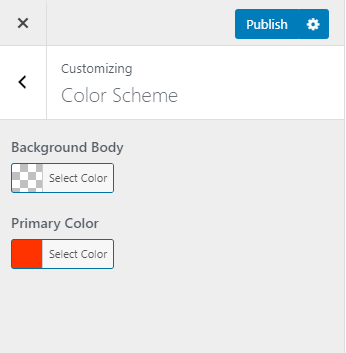
- Color Scheme
Go to Appearance > Customize > Color Scheme and select your custom color scheme.

- Add your custom CSS
You can add your custom CSS code in Appearance > Customize > Additional CSS

ELEMENTOR PAGE BUILDER
It’s about time for a live page builder, with no limits of design. A page builder that delivers high-end page designs and advanced capabilities, never before seen on WordPress. You can find the link below that have additional information about using Elementor.
FAQS
Articles
- 1. How to replace demo image URLs
- 2. How to build/customize 404 error page
- 3. How to use icon SVGs from Flaticon
- 4. How to create monthly/yearly Pricing Table
- 5. How to create the tab with the Sections
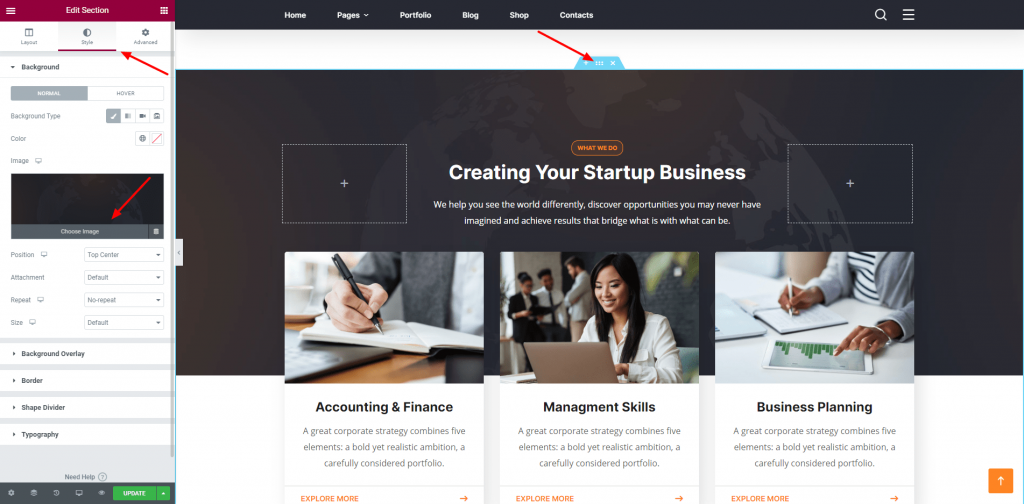
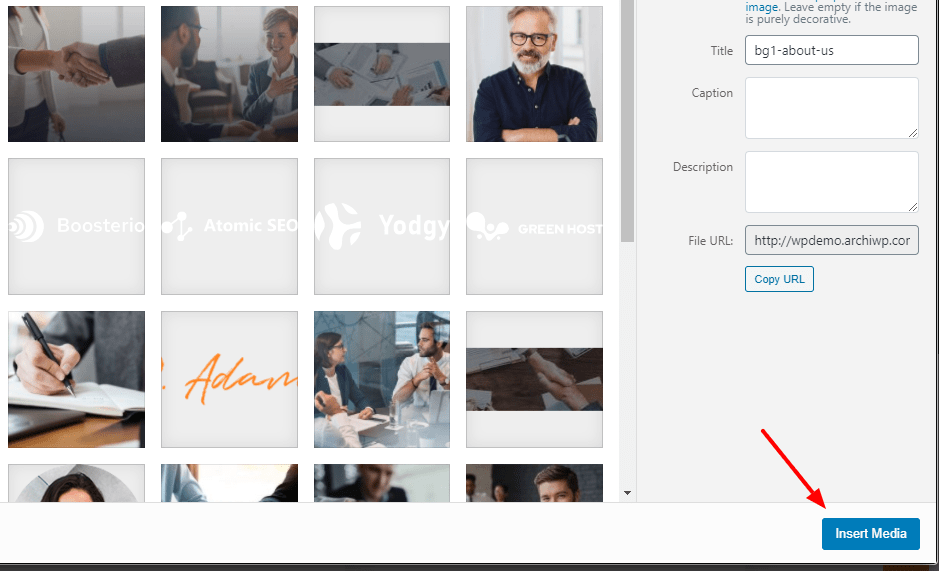
- How to replace demo image URLs
Because the WordPress Importer plugin can’t replace all image URLs, you should insert them again.
Please follow this to replace them:

Edit Section

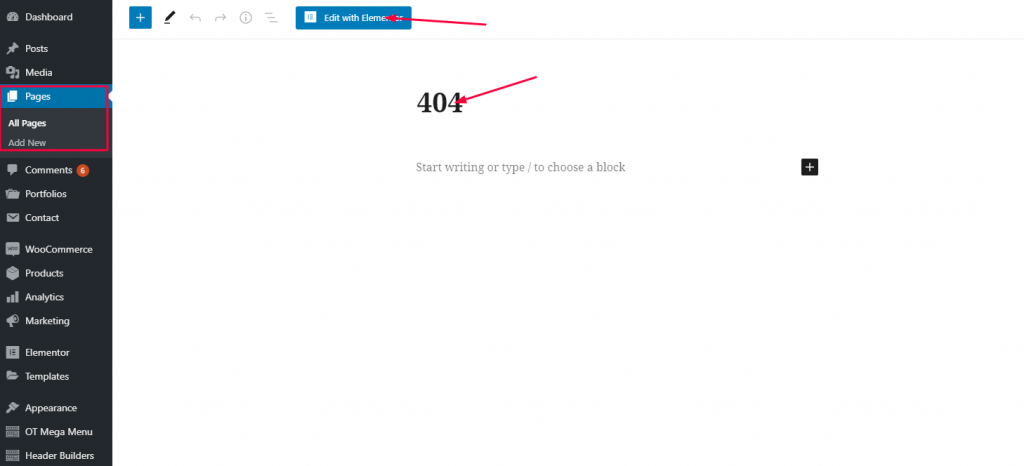
- How to build/customize 404 error page
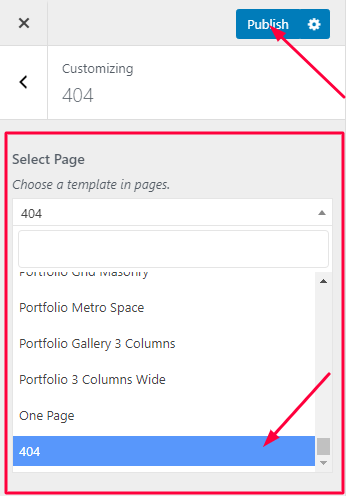
You can create/edit your own 404 page using Elementor’s Theme Builder

Then go to Appearance > Customize > 404 and choose a 404 page for your website

3. How to use icon SVGs from Flaticon
- Search your icon then click download SVG: https://www.flaticon.com/
![]()
2. Upload SVG to your website
Option 1: Go to Admin > Media > Add New
Option 2: Upload by using the Elementor widget that supports the SVG upload function.
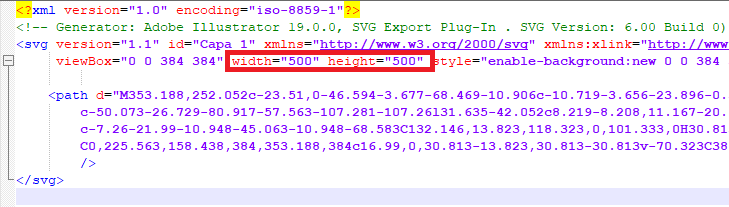
Note: make sure to remove width and height of SVGs before uploading

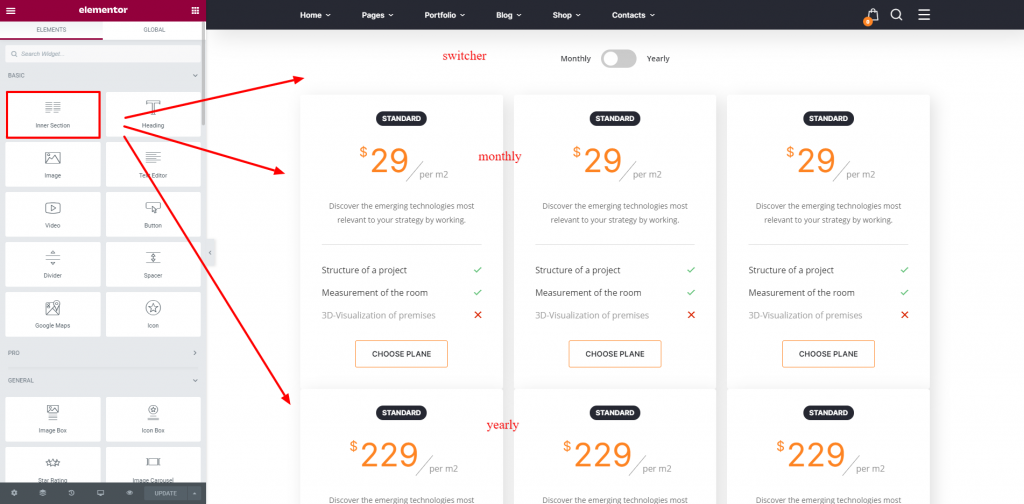
- How to create monthly/yearly Pricing Table
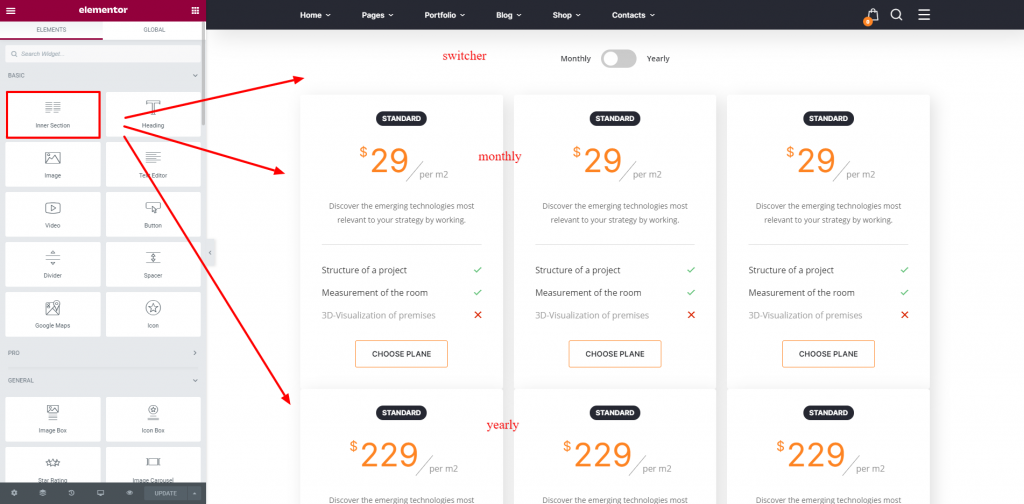
Make sure the OT Switcher widget and all pricing tables in the Inner Sections:

Add “monthly” class to the inner section which contains monthly pricing tables:

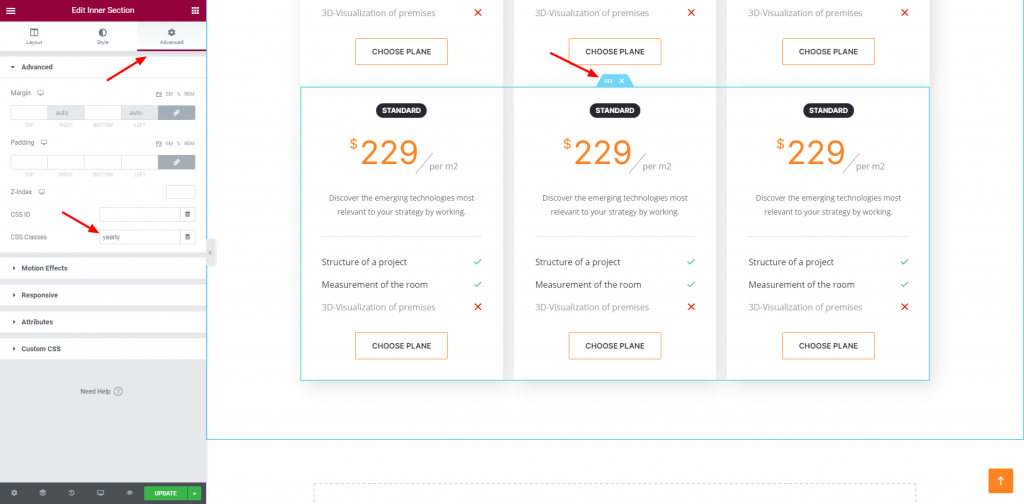
Add “yearly” class to the inner section which contains yearly pricing tables:

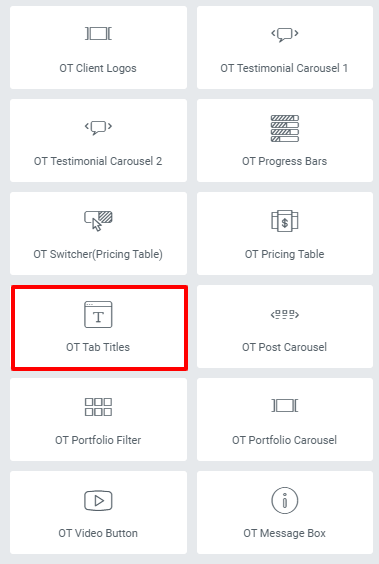
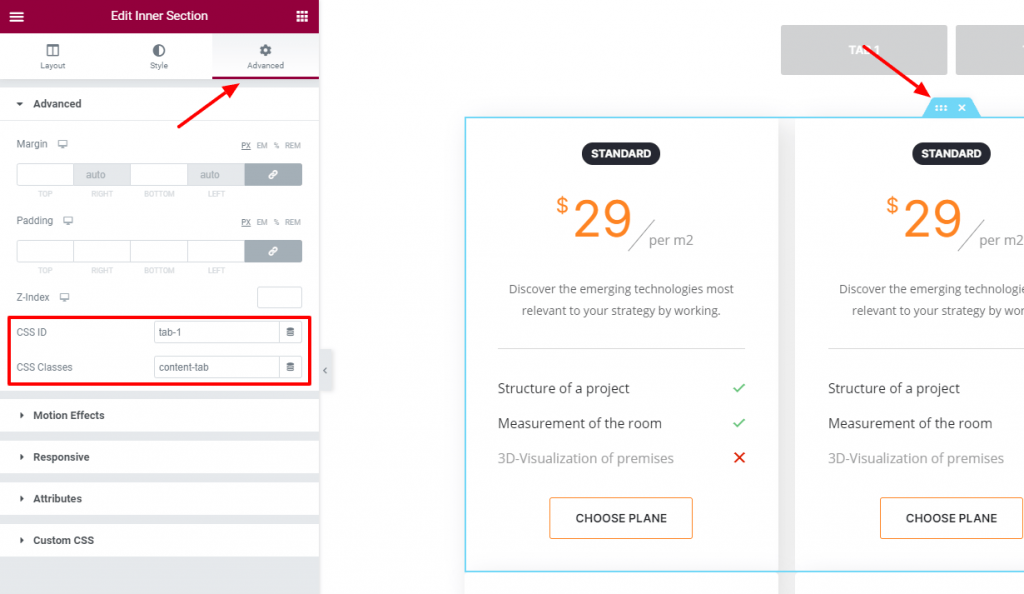
- How to create the tab with the Sections
Make sure the OT Tab Titles widget and all tab contents in the Inner Sections:

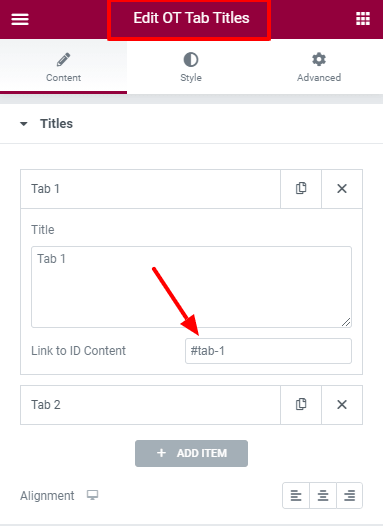
Step 1. Create Tab Titles


Step 2. Create Tab Contents
Add “content-tab” class and the ID similar link of OT Tab Titles to each inner sections which contain the content of tabs:

WooCommerce
Bizz Ecommerce Pro is compatible with WooCommerce and includes design integration as well as custom shortcodes. WooCommerce is external plugin and theme documentation includes only basic information to get started. Below you can find links that have additional information about using WooCommerce.
- WooCommerce Plugin Page : the official WooCommerce plugin page.
- WooCommerce Documentation : WooCommerce Online documentation created by WooThemes.
- WooCommerce Guided Tour Videos: WooCommerce Guided Tour Videos created by WooThemes.
- WooComerce Forums – the community forum for WooCommerce plugin created by WooThemes
- WooComerce Shortcodes – shortcodes for WooCommerce, theme custom shortcodes are not included in this.

 My Account
My Account