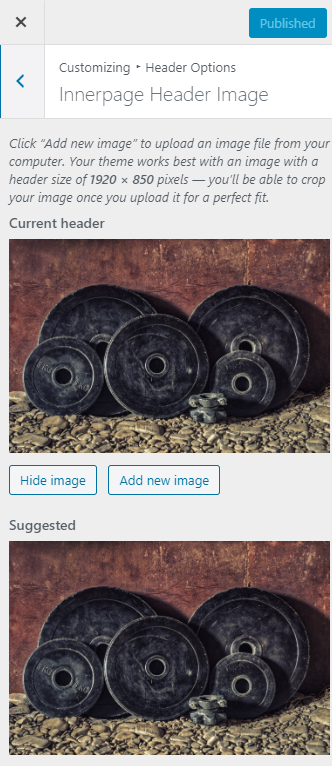
Header Option
In this section you can add a header image for all pages. This image will be show on all pages.

Home Page Option
Now we will design Home Page
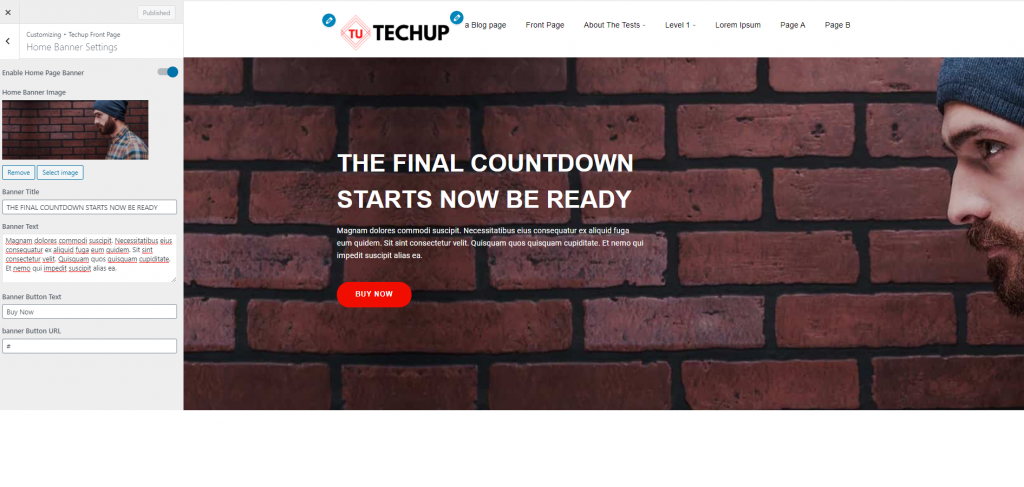
Home Page Banner
Click on Home Banner Settings and Enable Page banner then Select Image and Banner title and description and button details.

Similarly you can add other features. Please create pages and publish them and you can call data from pages and can build the homepage
Home Page Features
Please create page First and set features image for page and publish then page. Now Select page via dropdown . You can set featured page then. Also insert font awesome icon. See image for help
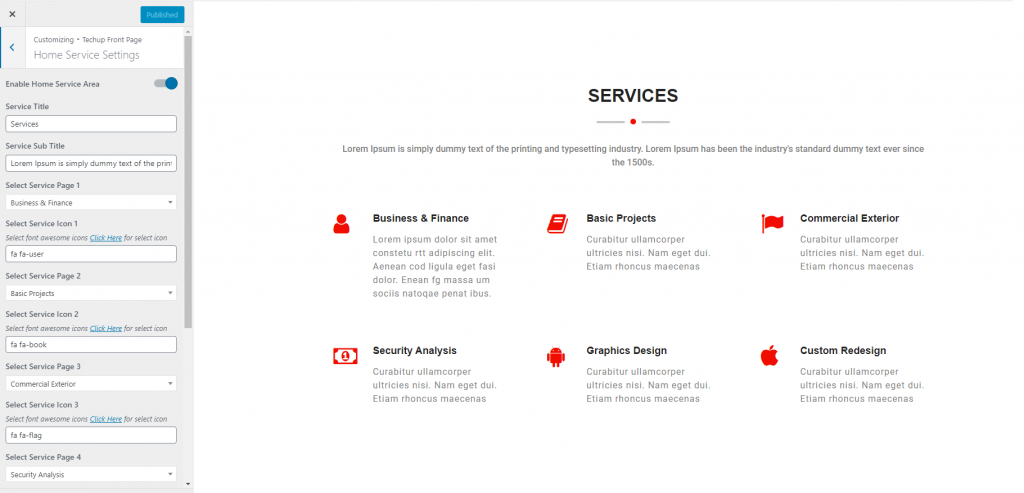
Home Page Service
You can create upto 6 service on Home Page. Just create pages for services and put content on page and publish. After publish pages please select those pages through customizer. See attached image.

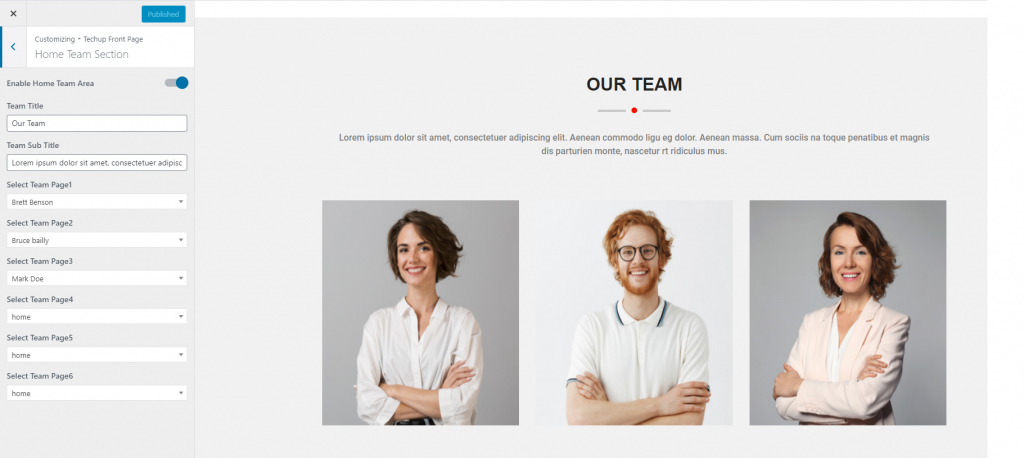
Home Page Team
You can create upto 3 Team member showcase on Home Page. Just create pages for team and put content on page and publish. After publish pages please select those pages through customizer. See attached image.

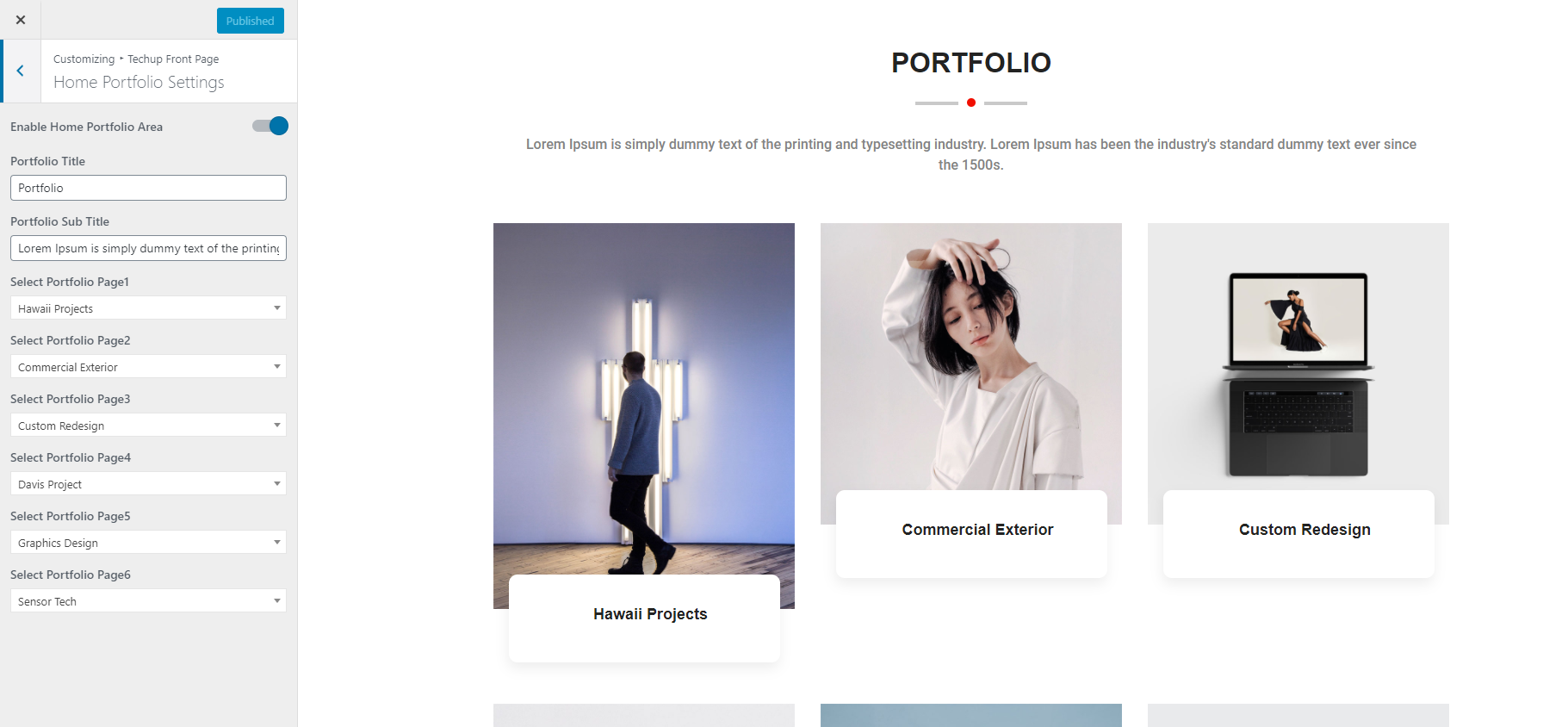
Home Page Portfolio
You can create upto 6 Portfolio on Home Page. Just create pages for portfolio and put content on page and publish. After publish pages please select those pages through customizer. See attached image.

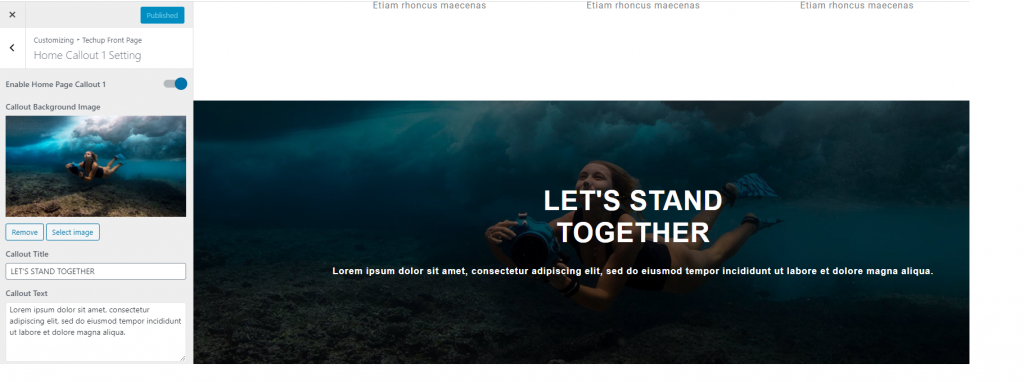
Call Out Settings
Theme Home Page has 2 callouts. You can insert callout via just put content in textboxes and upload background image. See attached image

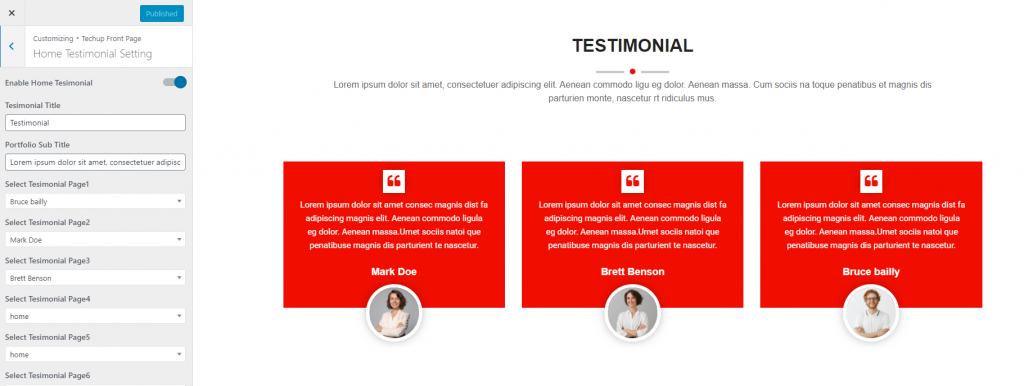
Home Testimonial Settings
You can create upto 6 Testimonial on Home Page. Just create pages for Testimonial and put content on page and publish. After publish pages please select those pages through customizer. See attached image.

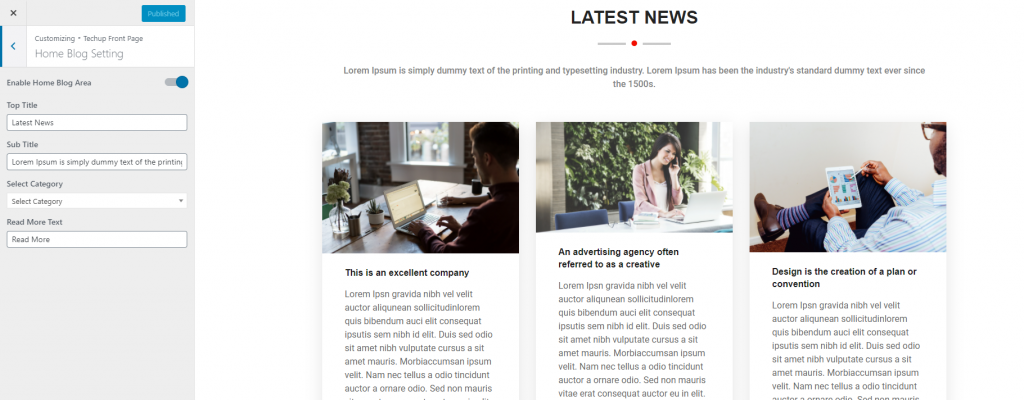
Home Blog Setting
You can customize Home Page section settings from here See image

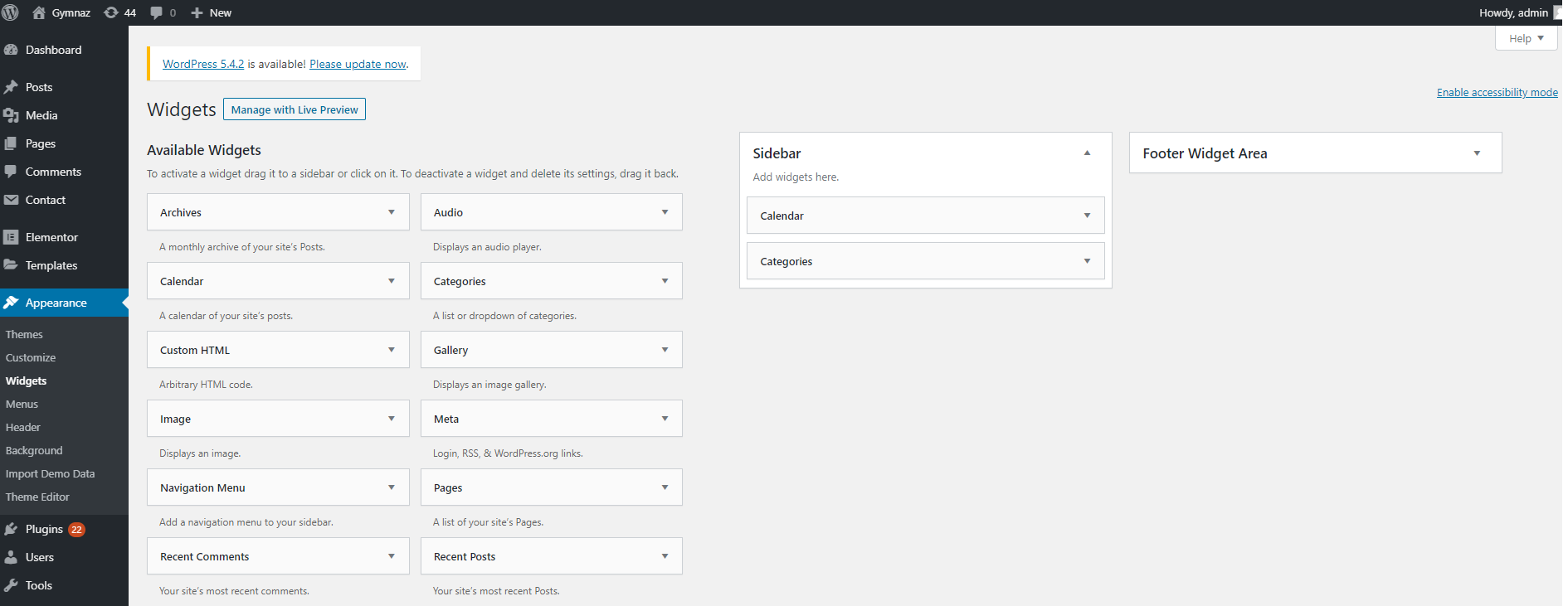
Widgets
After Set Home Page you can customize footer and sidebar widget. Click on Appearance >> Widgets and can add footer and sidebar widgets using Drag and Drop.


 My Account
My Account