1 . Header Content
This theme uses Elementor to build the header, header mobile, and side panel.
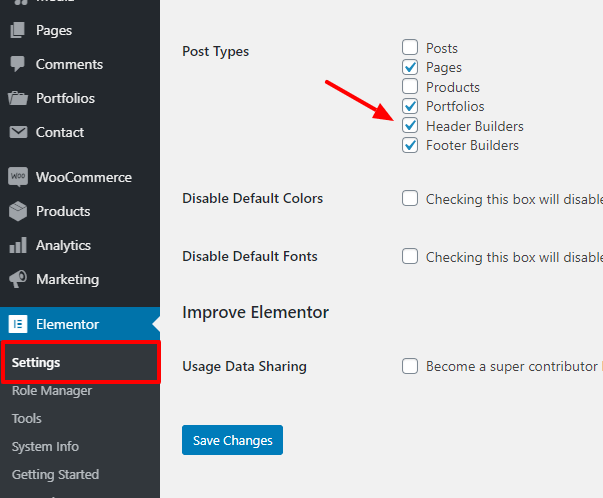
Set Elementor for Header Builder:

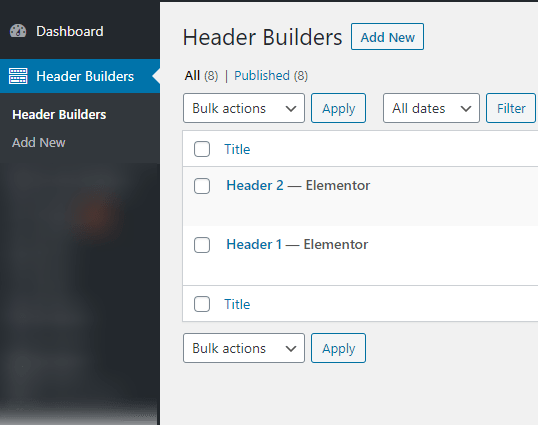
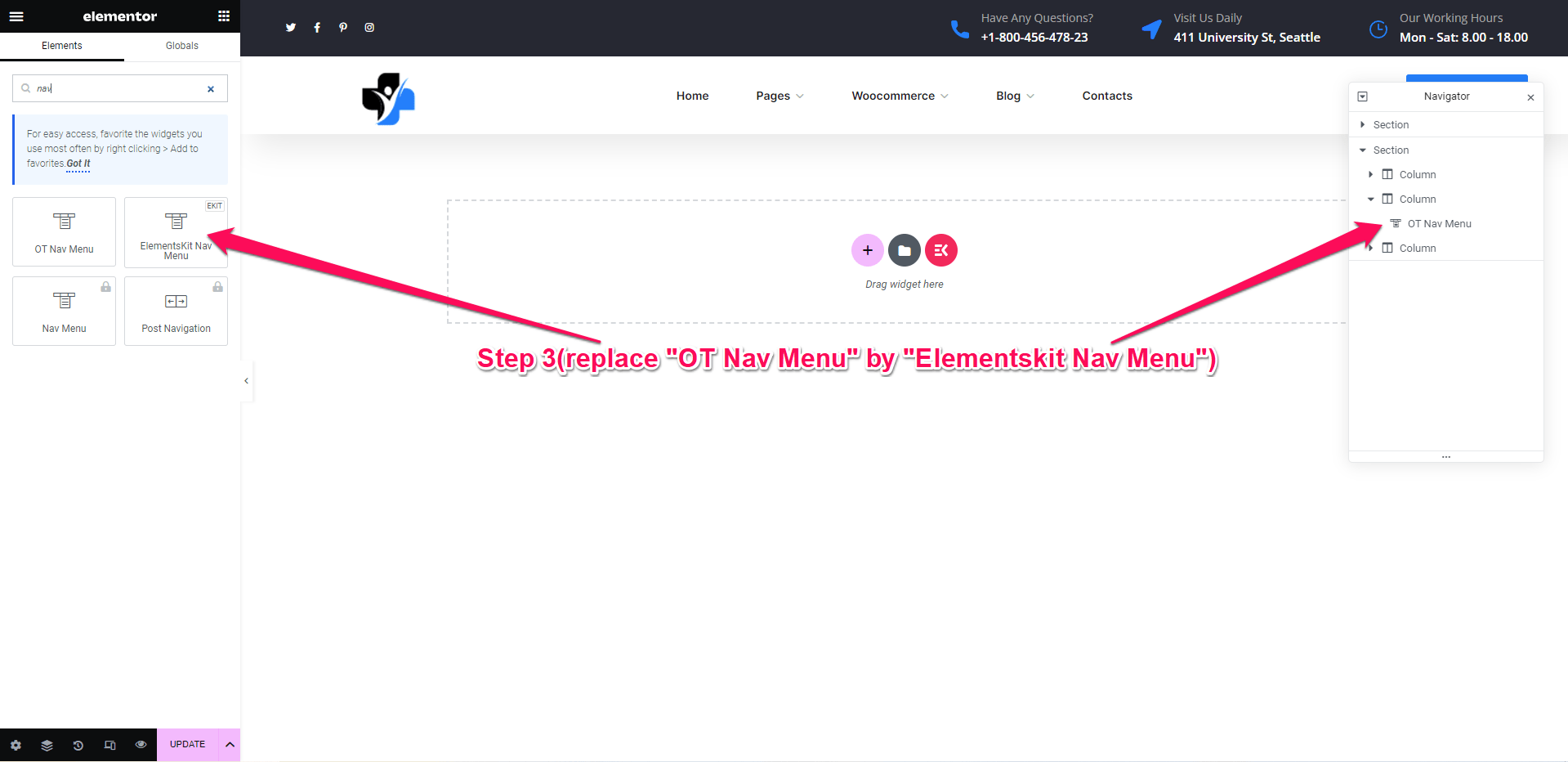
Go to Header Builders then click to Edit with Elementor to edit the default header or click Add New to create a new header.

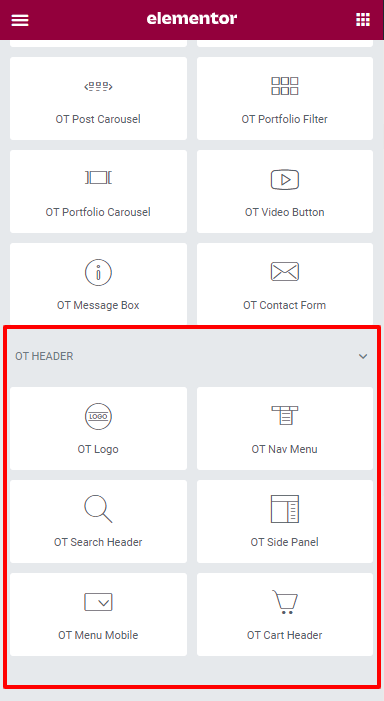
Use widgets in OT Header category to build or edit the header.

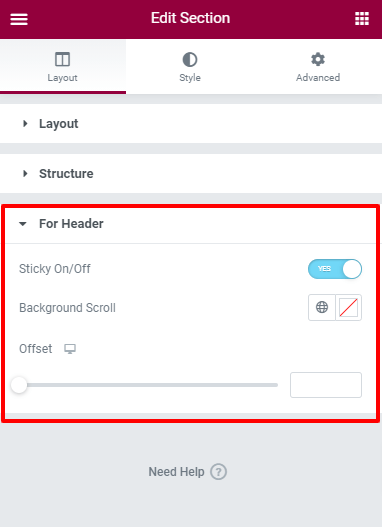
Use For Header tab to setup header sticky ( Note: This option is only used to build the header builder. )

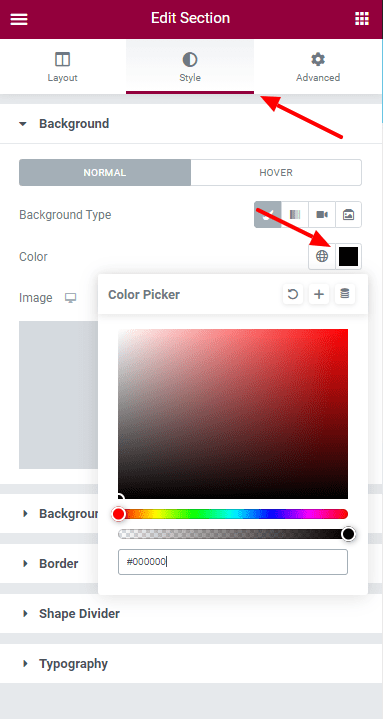
Note: with a transparent header, change the background color section to dark before building then clear background when all are done.

Header Settings
You can edit Home Page header and Footer of Home Page or any specific page.
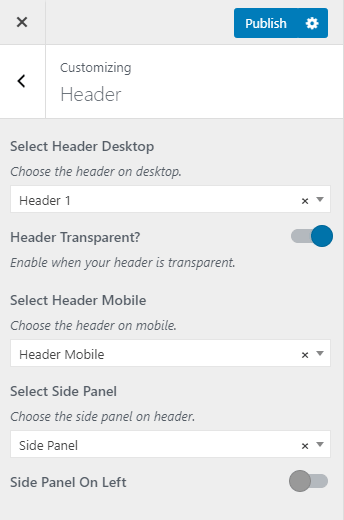
Go to Appearance > Customize > Header to setup.
If you want all pages to use the same header: Select Header and choose a header for all sites.

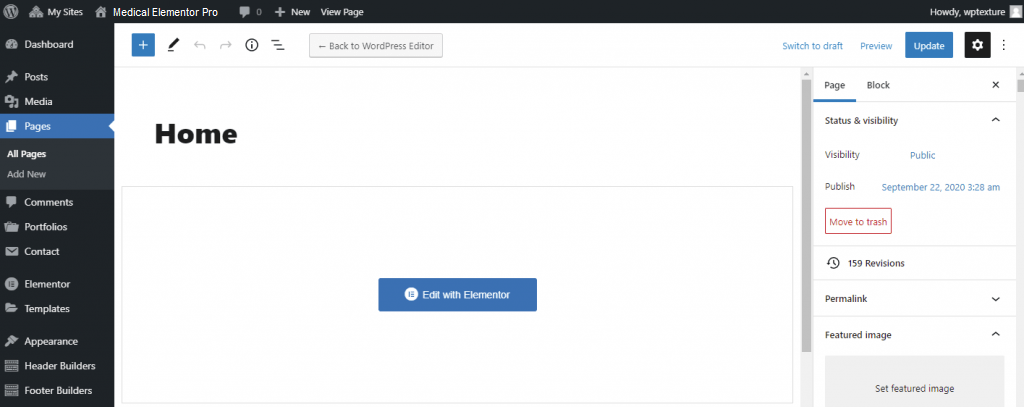
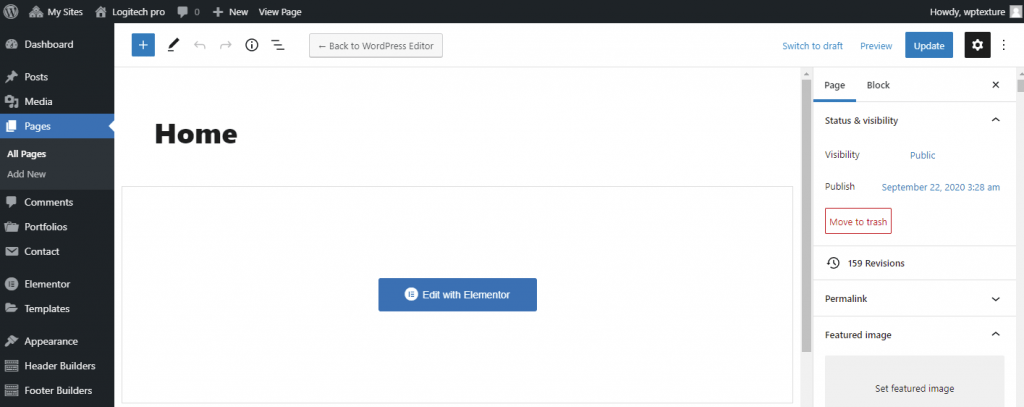
Step- 1 Also for customize Header please Go To Appearance. Select Home Page and click on Edit

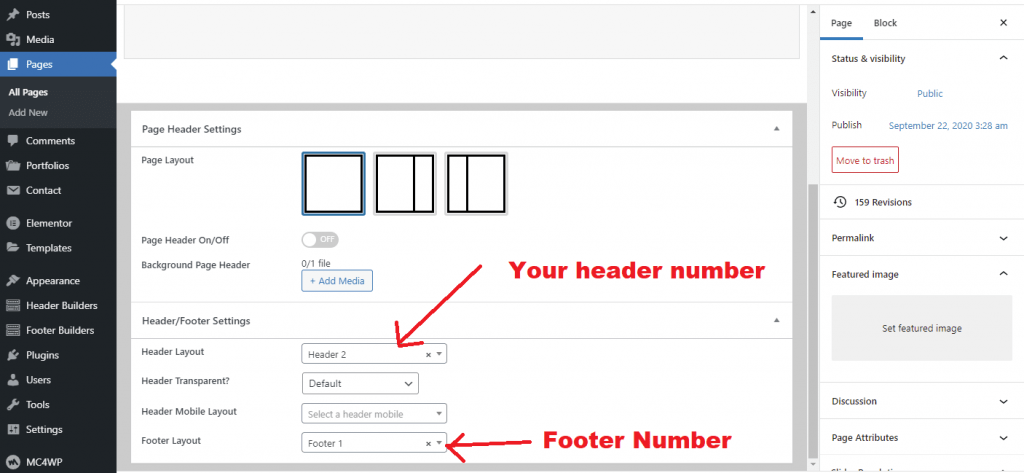
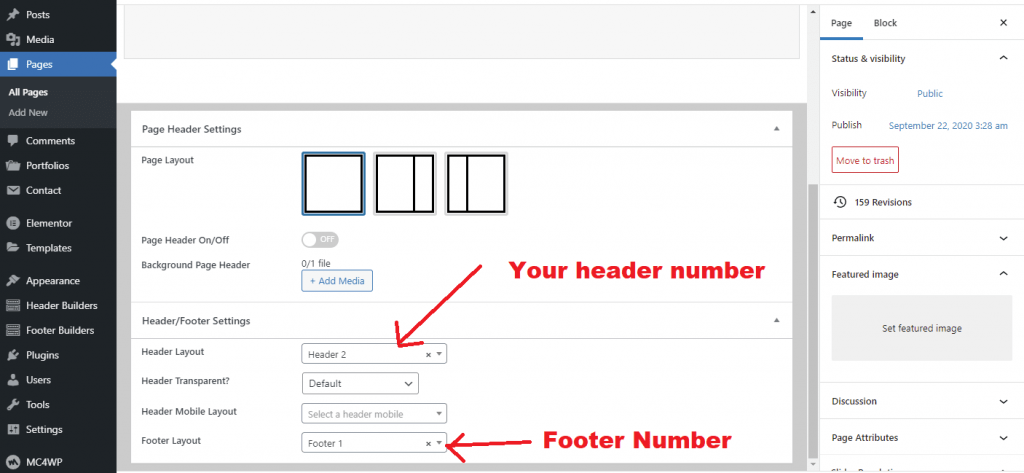
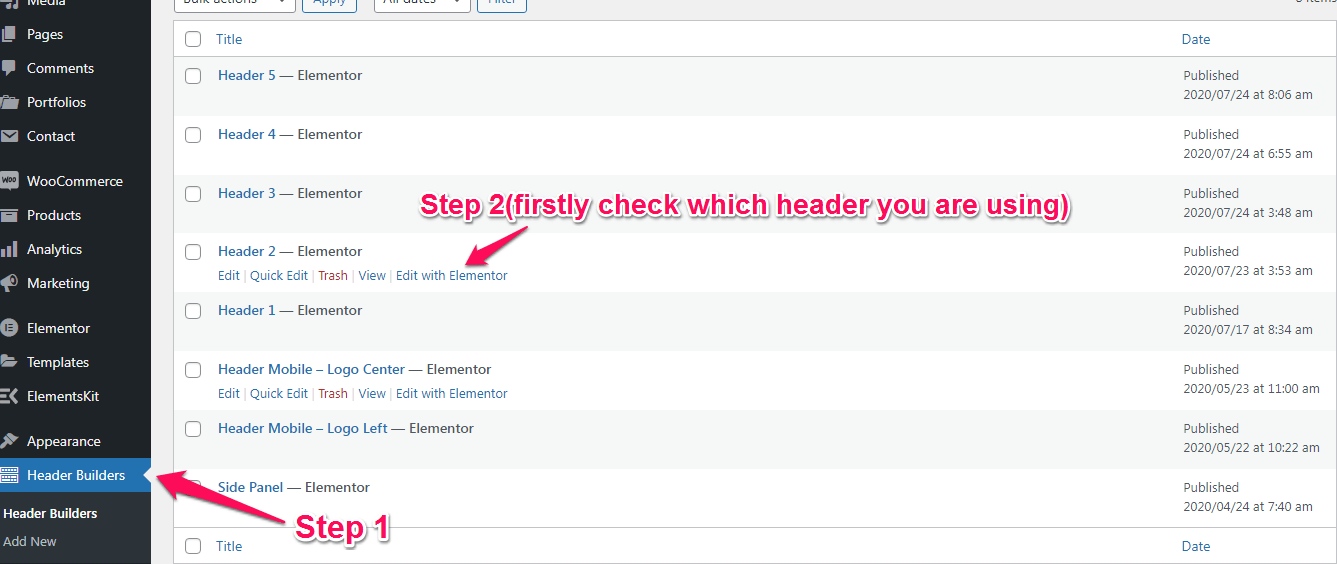
Step-2 Scroll Down page and check which header and footer is using.

Step -3 Now Go To Header Builders and select specific Header number (For Example Header 2 you are using then select Header 2)

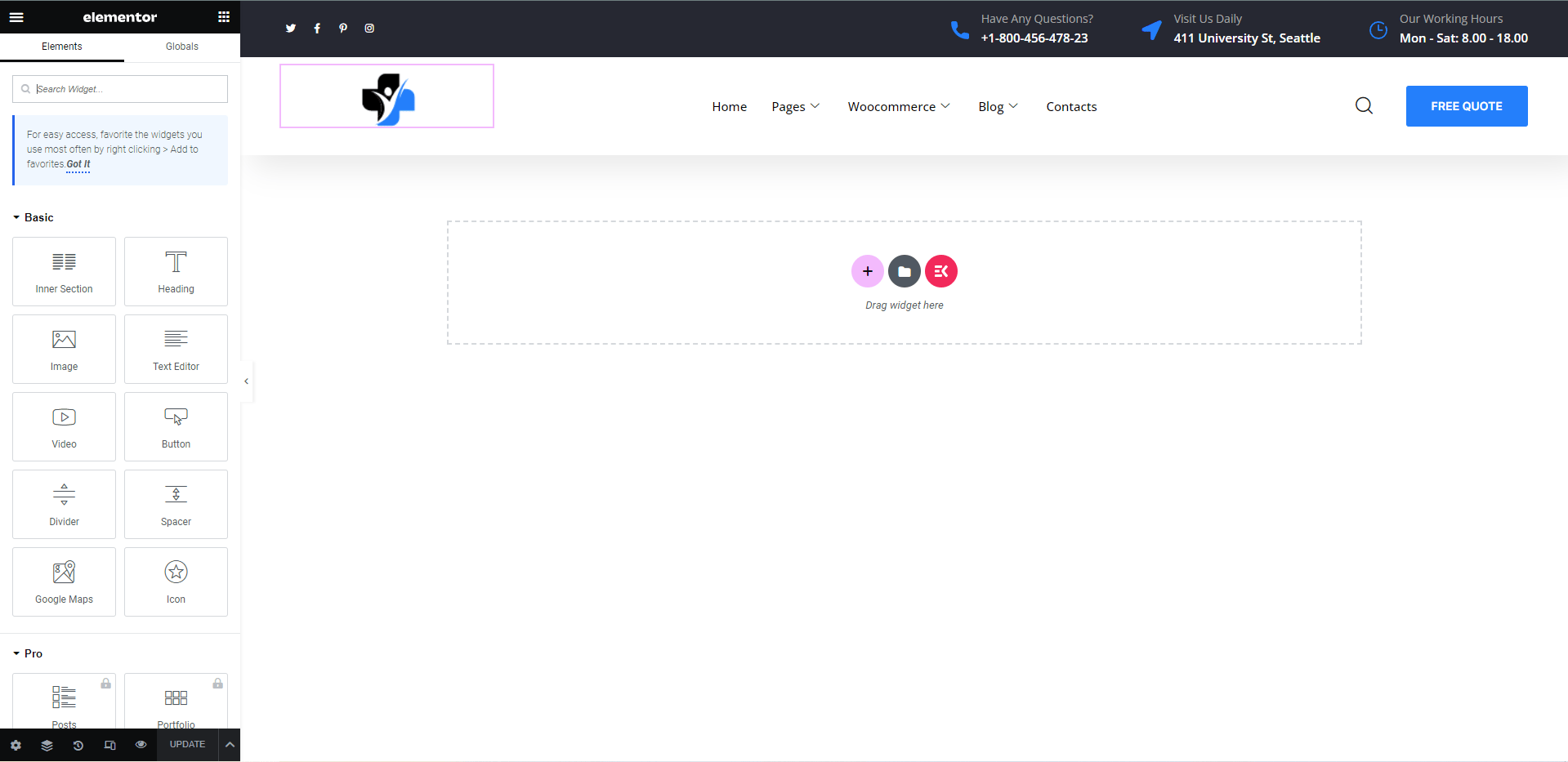
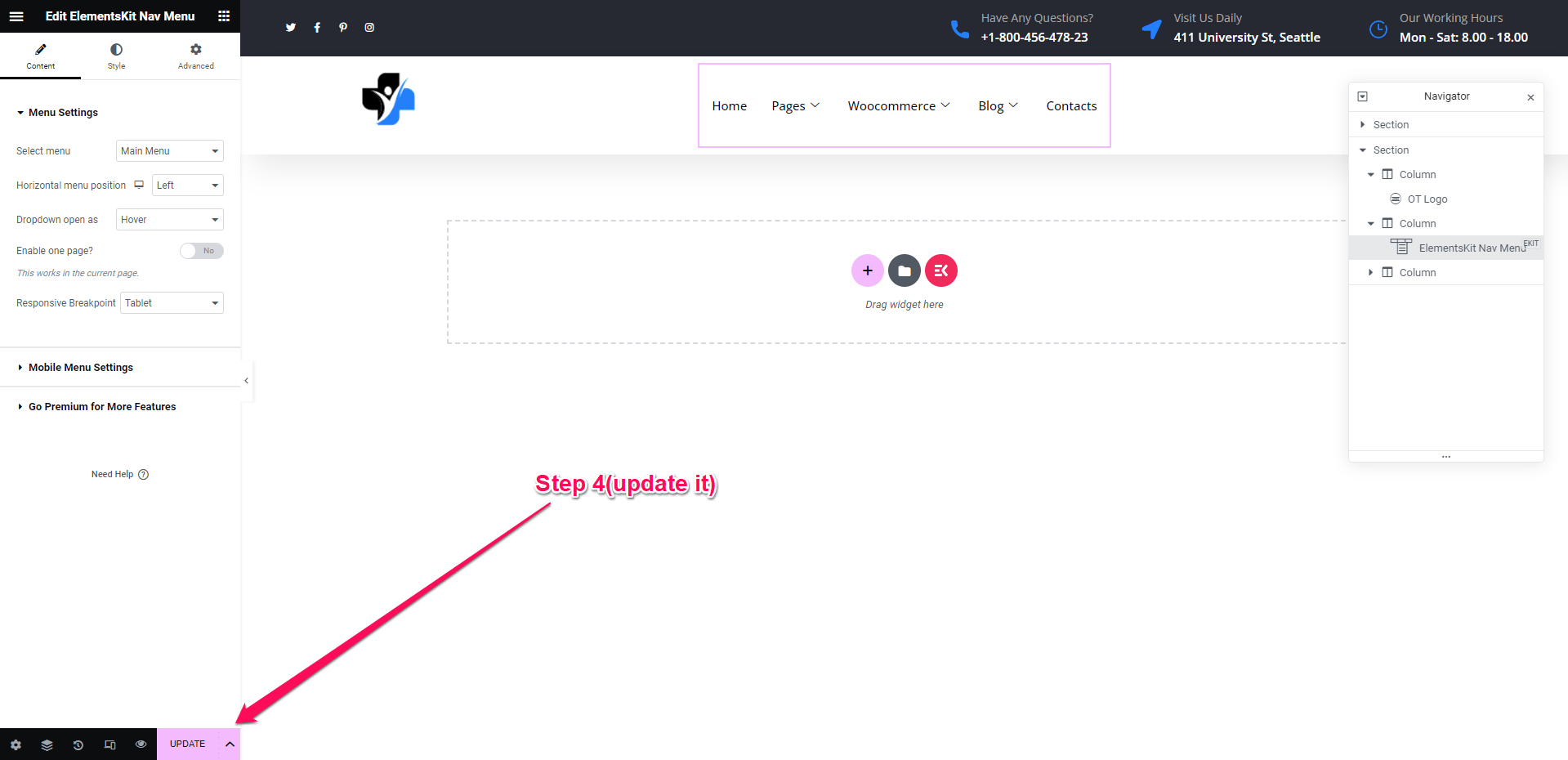
Step – 4 Click On Edit With Elementor and this screen will appear and you can edit everything information

Footer Customization
As like as Header Customization you can edit footer too.
Step 1 – Please check Page and check which Footer you are using.

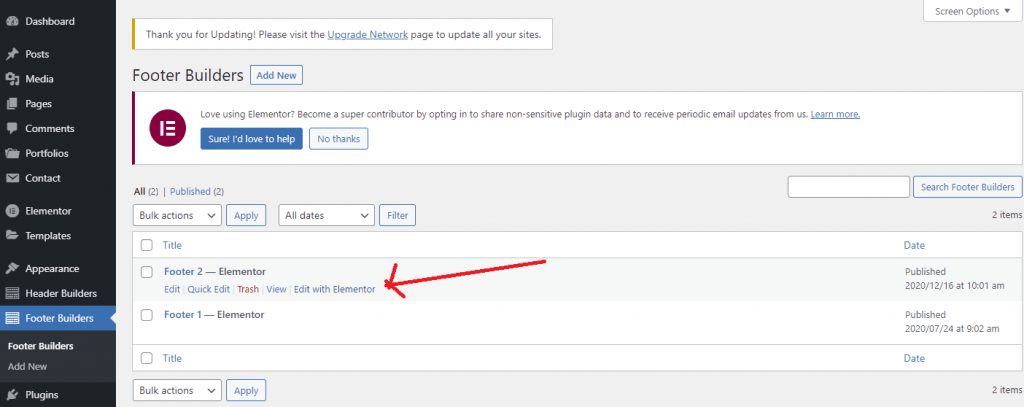
Step 2 See Footer Number carefully then Go to Footer Builders and select Footer which you want to edit

Step 3 Click on Edit With elementor
You can edit Footer easily.
In case there is still a specific page currently using another header, you need to remove that header currently used on the specific page.
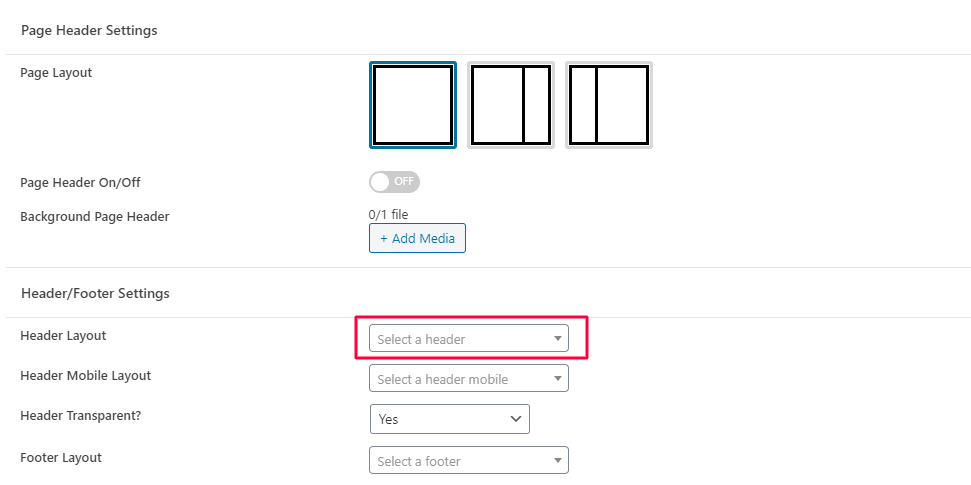
Setup header for specific pages:
Go to edit the page and scroll down to the Header/Footer Settings section -> Header Layout and select a specific header or remove the header currently used.

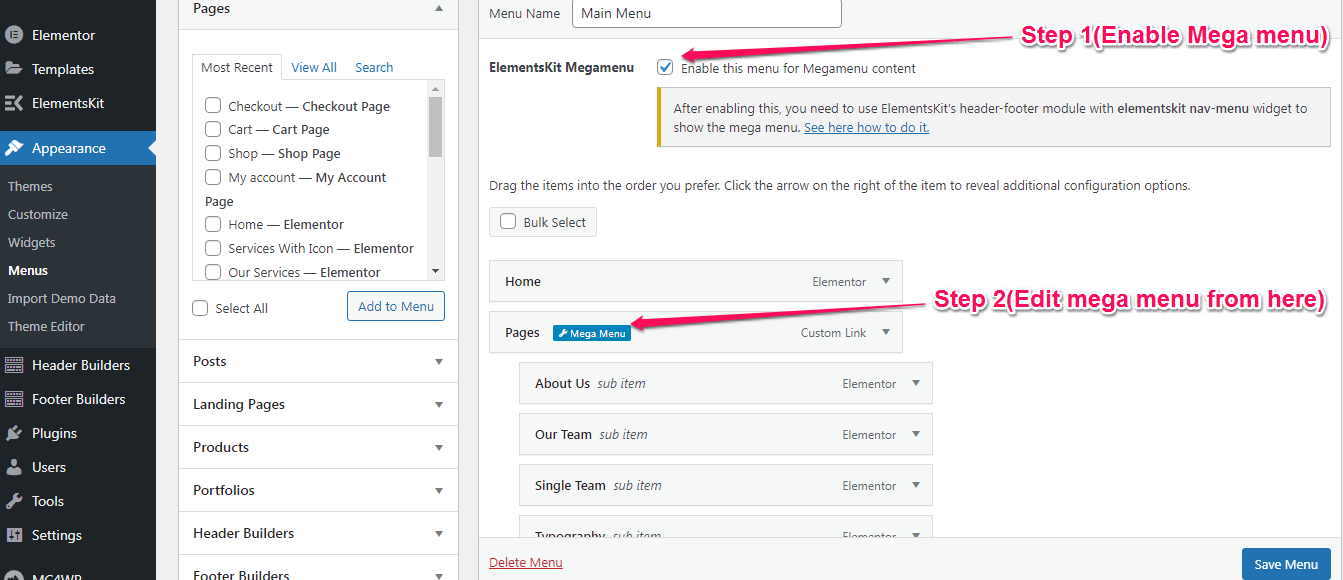
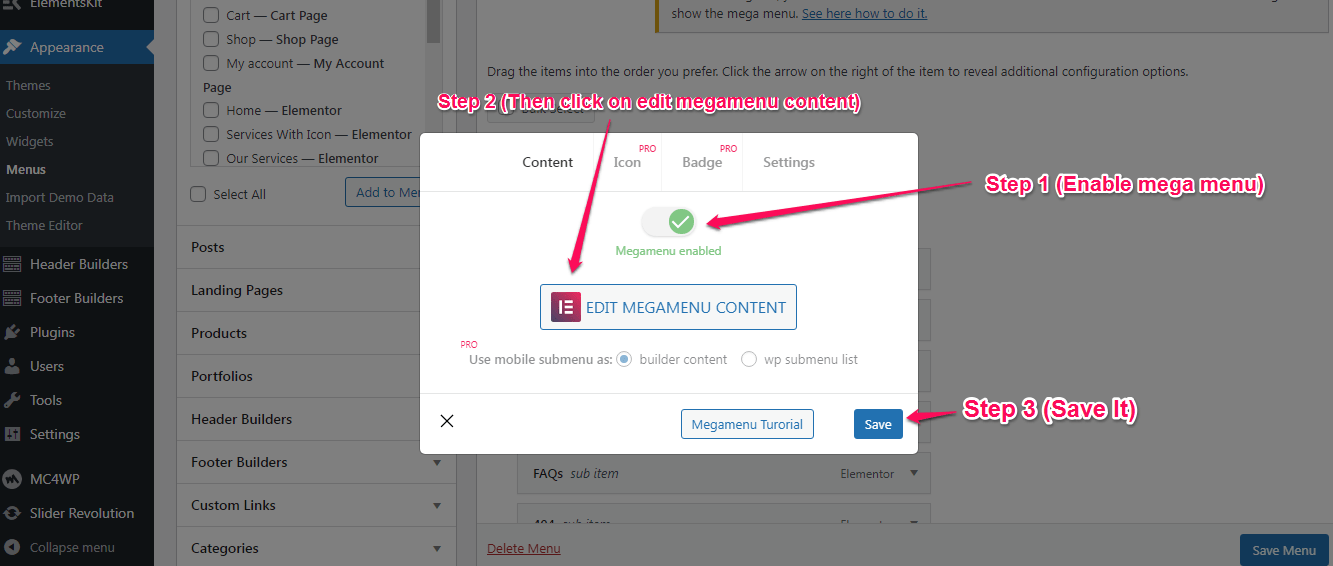
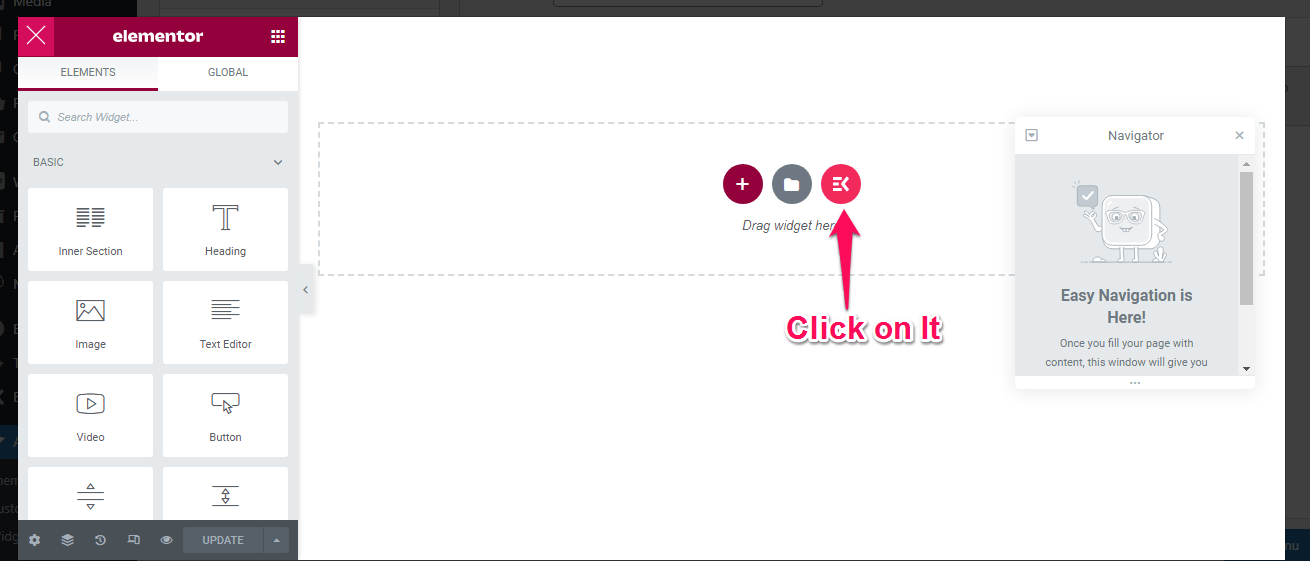
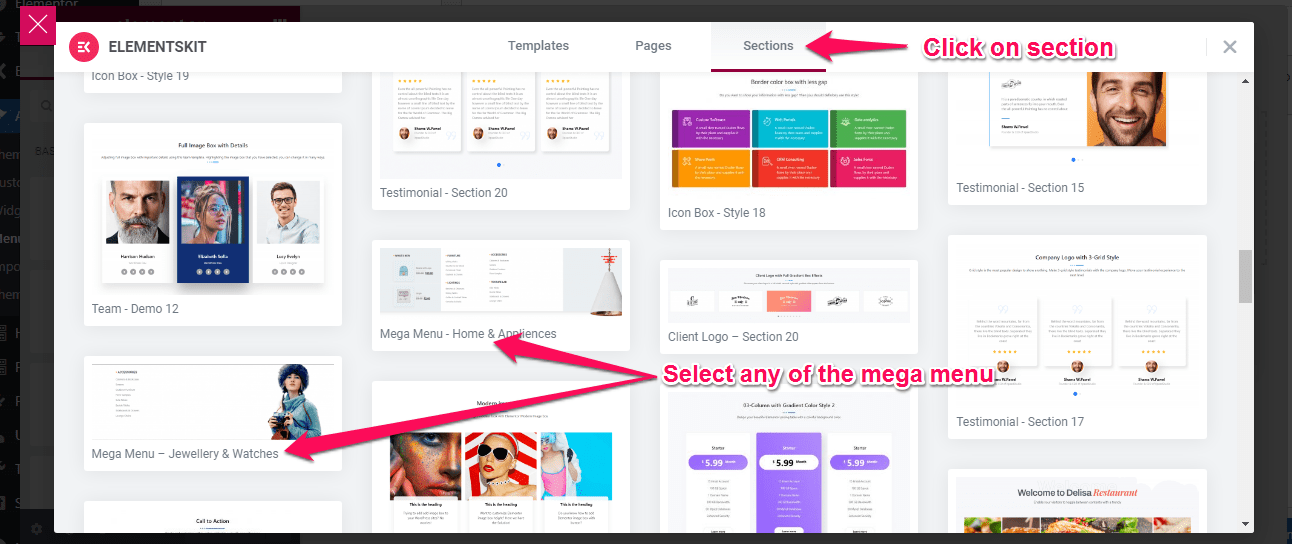
Mega Menu
1. Go to Header Builders.



2. Appearance > Menus




3. is was a desktop view.


 My Account
My Account