Best Featured Image Size In WordPress
Introduction
For two reasons, it’s crucial to use the proper image sizes for WordPress.
- You want your photos to look nice.
- Images should load quickly without slowing down your website.
Everything you need to know about WordPress image sizes is covered in this comprehensive guide.
A Detail of WordPress Image Sizes
When it comes to WordPress, image size matters.
Incorrect picture sizing can result in images that are jumbled, hazy, or load slowly, which will impact your website’s speed as well as the overall WordPress web design and SEO.
Fortunately, WordPress helps you avoid these issues.
Image Processing In WordPress (Default Sizes)
WordPress automatically generates four different image sizes whenever you upload an image:
- Size of thumbnail (150 x 150 pixels)
- Medium-sized (up to 300 x 300 pixels at most)
- Huge dimensions (up to 1024 x 1024 pixels)
- Full size (the uploaded image’s initial size)
WordPress takes care of this, saving you from constantly having to manually resize images and making sure the ideal size is chosen for each place on your website.
A blog post’s thumbnail image and its header image, for instance, will have different file sizes.
Editing The Default Image Sizes In WordPress
You can upload custom image sizes to suit your needs in addition to the default image sizes.
Here’s how to do it:
- Access your WordPress Admin Area.
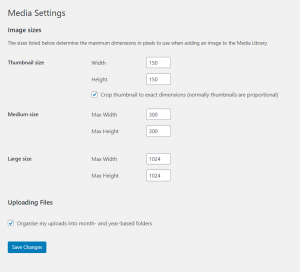
- Select the Settings – Media option.
- Modify the default image settings in the Media Settings to suit your tastes.
- Click Save Changes.

Best Featured Image Size In WordPress
Which image size works best for ensuring quick, crisp, responsive images that display well on tablets, desktop computers, and mobile devices?
The ideal picture sizes for WordPress are as follows:
- Blog post image size (1200 x 630 pixels)
- Header image size (banner size 1048 x 250 pixels)
- Featured image size (landscape 1200 x 900 pixels)
- Featured image size (portrait 900 x 1200 pixels)
- WordPress background image size (1920 x 1080 pixels)
- Logo image size (200 x 100 pixels)
- Thumbnail image size (150 x 150 pixels)
WordPress Image File Sizes Optimization
The size of each picture file should be taken into consideration when uploading images to WordPress. Any image with a big file size will negatively impact your website’s speed, which will ultimately impact user experience and possibly lead to users “bubbling” off of your site.
Having pictures that are larger than necessary serves no purpose.
With the exception of large photos, WordPress image sizes should generally be at most 150 kb.
Image Compression
When it comes to the success of your website, website speed is crucial.
Prior to uploading to WordPress, you can increase performance without compromising the quality of your images by compressing them (it doesn’t resize images).
You should apply image compression to every image you upload to your website; otherwise, the performance of your site will suffer.
Image Formats
WordPress supports a wide range of picture formats.
Also, there are benefits and drawbacks to each format in terms of the ratio of file size to image quality.
Expert advice: Select an image format that strikes a good balance between speed and quality.

 My Account
My Account