10 Best Free WordPress Image Optimization Plugins In 2024
No surprise, WordPress is one of the most used platforms in the world for building websites. Image compression is the primary factor in the load speed of these sites. An Image compressor or Optimizer is perfect for managing images online and eliminating these unnecessary bytes to make it possible to load your website faster and increase site ranking. Use these best free fast loading WordPress themes for better performance. At the same time, there are many WordPress Image Optimization plugins to help you reduce the load time of your website, and they also serve as best WordPress SEO plugins and tools. They have been listed below with a brief description so you can choose the one that fits you best.
List Of Best Free WordPress Image Optimization Plugins
1. Smush
2. EWWW Image Optimizer
3. SVG Support
4. Autoptimize
5. Safe SVG
6. Imagify
7. Image optimization & Lazy Load by Optimole
8. ShortPixel Image Optimizer
9. Robin image optimizer
10. reSmush.it
1. Smush

Smush is a powerful image optimizer plugin that lets you optimize images, resize, compress, use free lazy load WordPress plugins and turn them on, and improve Google Page Speed without a visible drop in quality. The plugin offers various modes and features such as Super Smush, Lossless Compression, Lazy Load, Bulk Smush, etc. The Super Smush lets you optimize images up to 2x more than regular through multi-pass lossy compression, and the Bulk Smush optimizes and compresses images in bulk with one click. Besides this, you can do Image Resizing and detect incorrect Image sizes that slow down your site. You can also optimize images even if they are missing in the media library through Directory Smush.
2. EWWW Image Optimizer

It is another popular Image Optimization plugin for WordPress. You can optimize all your existing images and new image uploads automatically after optimization. Furthermore, the EWWW Image Optimizer plugin uses industry-leading tools and progressive rendering for smooth handling with pixel-perfect optimization. Also, the plugin offers adaptive steering with intelligent conversion options to get the appropriate image format for the target. Besides this, the plugin automatically compresses images, scales them to fit the page, lazy loads, and converts them to the next-gen WebP format. In addition, the EWWW IO plugin has been tested with hundreds of plugins and free WordPress themes, so you do not have to worry about its compatibility.
3. SVG Support

You can upload SVG files to your media library without any doubt because XD includes design and animating tools and sanitization alternatives. No nonprofit is limited; enabling SVG uploads is not the only part of supporting SVG. The SVG working library is relatively less mature, but this library has powerful features that enhance the usability of SVGs.
Scalable Vector Graphics, or SVG, lets you include vector-quality pictures with small files that are perfect at any size and don’t lose quality. It can be, however, difficult to use conventional techniques to style and animate SVGs. SVG Support makes this more straightforward: you can render your SVGs inline for direct CSS and Javascript style and animation.
4. Autoptimize

Autoptimize is an easy-to-optimize your website. It will shift and delay scripts to the footer, HTML minification, aggregation, minification, and script and style caching. It does all the defaults, like injecting CSS into the page head (but it can inline important CSS and postpone the aggregated CSS). Eliminating basic emoji cruft in WordPress is optimizing Google Fonts, async non-aggregated JavaScript, optimizing (and lazy loading) photos (with support for WebP and AVIF formats), and more.
Therefore, it can advance your website’s performance if it currently uses HTTP. Thanks to the entire API, you can customize Autoptimize to match the needs of every site.
5. Safe SVG

Suppose you need to enable SVG uploads in WordPress. Safe SVG! It is the easiest solution. The beauty is that you can approve SVG uploads provided you keep them clean and no SVG/XML vulnerabilities will affect the website. In addition, you may preview your uploaded SVGs in all views within the media library.
Also, performing these features allows clean SVGs to Search for images with only the contents that benefit your website. SVGO optimization takes this further by using the SVGO tool to run your SVGs through SVGO on upload to save space .ss website, which might lead to security flaws. Optimization of SVGO uses the SVGO tool to process your SVGs during upload to conserve space. Go check out the Media Library to see SVGs.
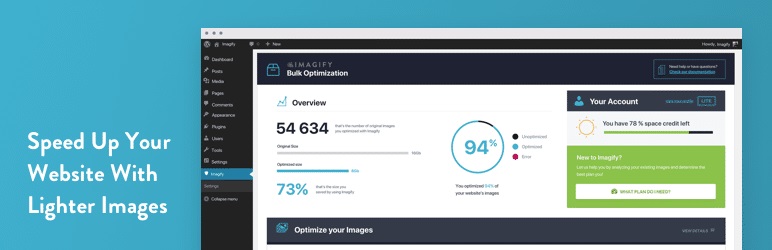
6. Imagify

Imagify helps you resize, compress images, and decrease the weight of the photos you want to add to your site, all in just one click and without compromising their quality. Furthermore, the plugin can optimize all images in one swoop with its asynchronous bulk optimization option. Besides this, the plugin resizes the photos on the fly and automatically optimizes them to the best compression level. They can be restored to their original versions at any time. Also, Imagify converts the images to WebP to speed up your WP site (also use these best free speed optimization WordPress plugins for your site), enhance user experience, and boost SEO.
7. Image optimization & Lazy Load by Optimole

The Next IO plugin on our list of The Best Free WordPress Image Optimization Plugins is the Image Optimization & Lazy Load by Optimole plugin. The plugin automatically cleans up large images and bloaty pages with its wide range of evolutionary features. Furthermore, the Optimole plugin optimizes the photos in real-time with a cloud-based system to deliver high-quality images and speed up your site. Also, the plugin will replace all the image URLs with cloud-based URLs and compress pictures on the fly. In addition, the plugin has excellent algorithms to provide the best lossy or lossless optimization at the smallest size through Machine Learning compression.
8. ShortPixel Image Optimizer
![]()
This splendid Image Optimization plugin optimizes images and creates WebP/AVIF versions to increase the site’s SEO ranking, web traffic, and sales. The plugin optimizes any image or PDF document on the site. Also, the ShortPixel plugin is easy to use and lightweight. It can compress all your previous photos with a single click and automatically compresses new ones with resized/rescaled and optimized forms on the fly in the background. The ShortPixel plugin uses minimal resources and works well with shared, cloud, VPS, or dedicated web hosting. Furthermore, its lossy and lossless image compression supports various formats, including GIF, WebP, AVIF, or PDF. So, try this plugin for instant image compression.
9. Robin image optimizer

The Robin image optimizer plugin reduces the weight of images without any loss of quality to make your site faster. It is an advanced image optimizer with no limitations regarding the number of image optimization and quality; excluding the size bar of 5MB, you can only optimize the Image less than equal to 5MB. It also optimizes your page loads for mobile users. Besides this, Cron is used to optimize images automatically and will be done in the background periodically. Also, the plugin gives you a Manual mass-optimization option and Image backup to store in original quality if you lost images or want to re-optimize them in another quality.
10. reSmush.it

The last plugin on our list is the reSmush.it plugin. This Image Optimizer performs free Image optimization for users based on reSmush.it API. Also, this fantastic plugin reduces image size based on many advanced algorithms, and its API accepts JPG, PNG, and GIF. The reSmush.it plugin can optimize the files up to 5MB. Like the other plugins on the list, the reSmush.it plugin also has the option for a bulk operation to optimize all your images in just 2 Clicks! Besides this, the plugin gives you different levels of optimization that you can change to fit your needs! In addition, the plugin lets you exclude images from the Optimizer.
Conclusion:
There are three main ways to optimize the images for WordPress: the native WordPress way, the second is a plugin, and the third is, uploading them directly to the server and compressing them yourself. If you need to be more tech-savvy and avoid the hassle of doing it yourself, then using a plugin is best. You can try any plugin from this list of the Best Free WordPress Image Optimization Plugins and optimize any existing or newly uploaded hassle-free.

 My Account
My Account 

