If you want to display the list of latest blog posts on any page of your website rather than displaying the static content then you will need to edit the Page Template directly inside the Site Editor.
The following are the steps to be followed:
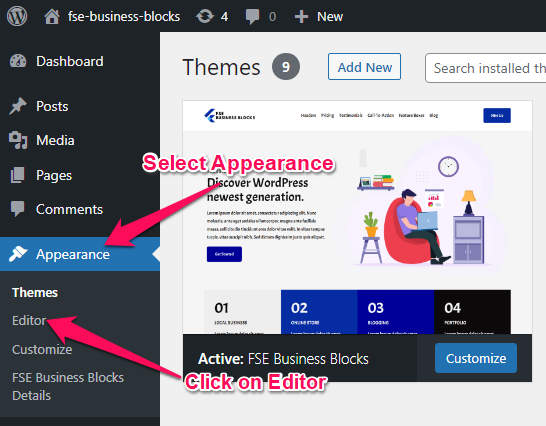
- Go to Admin Dashboard > Appearance > Editor.

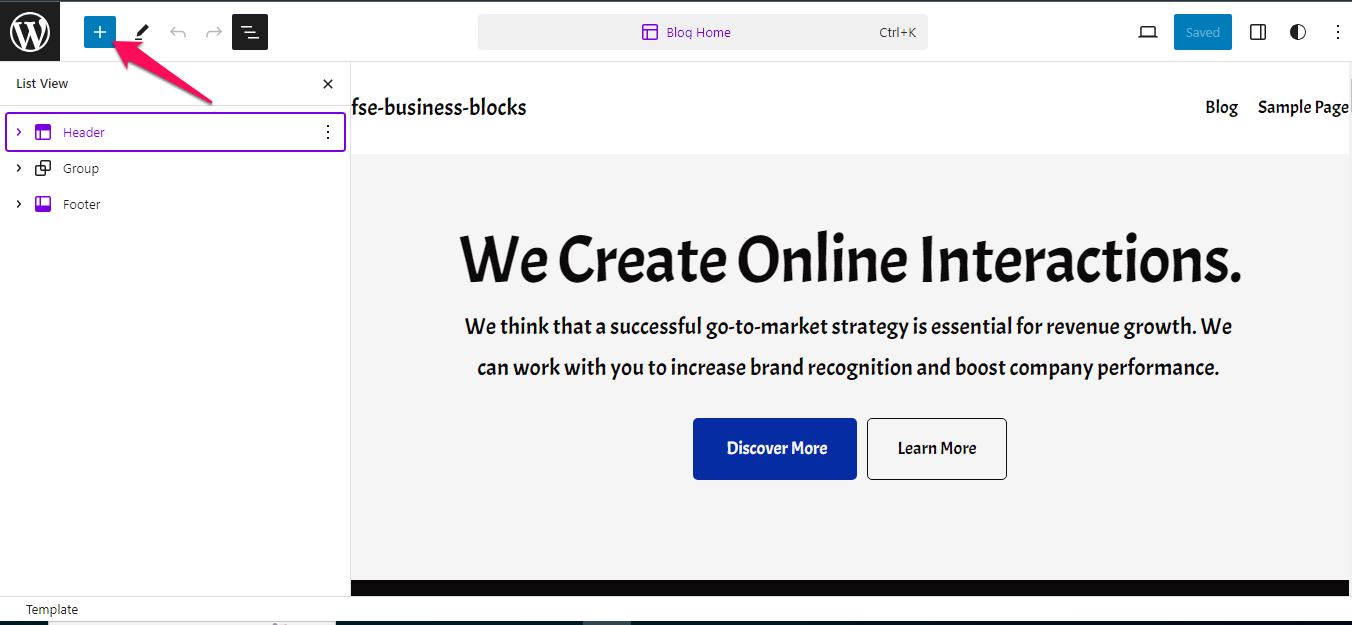
2. Click on the Toggle block inserter icon.

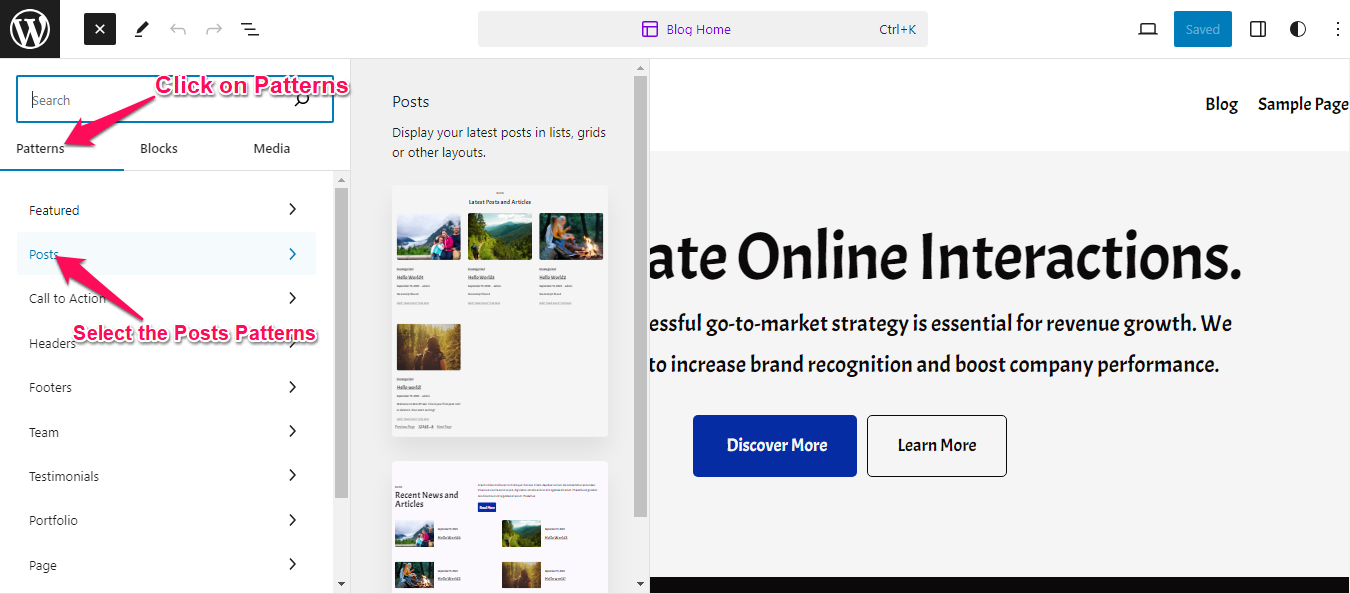
3. Click on the Patterns tab and select the Posts Patterns.

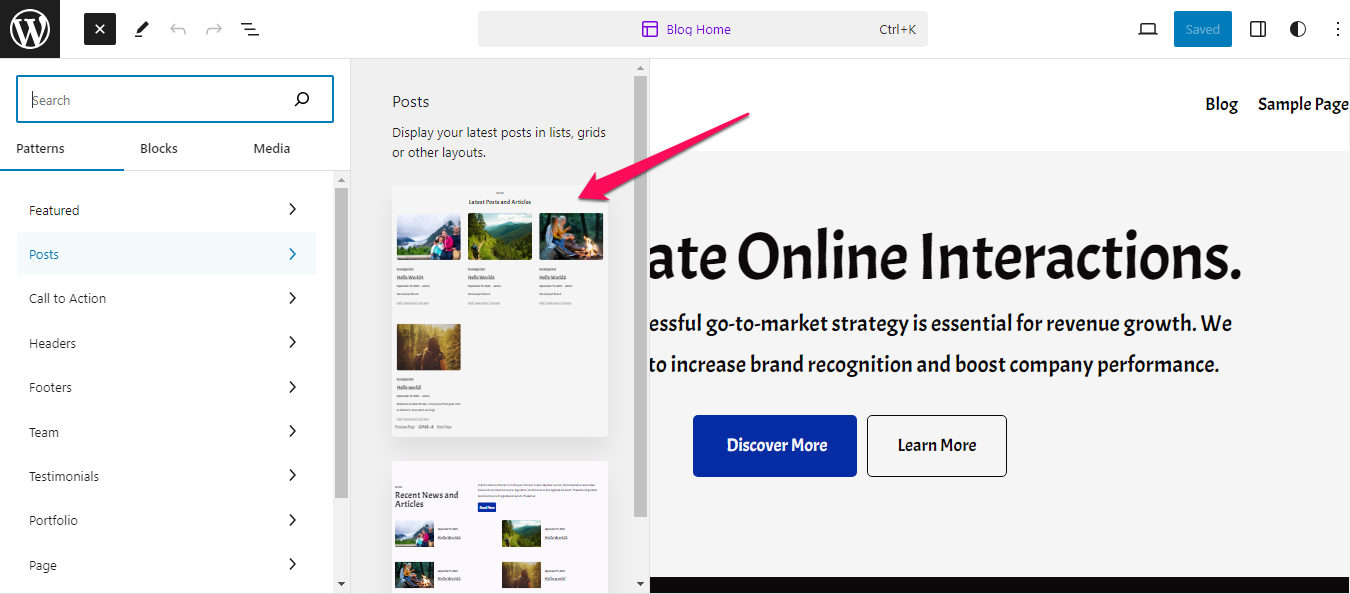
4. Further, select the Blog pattern through posts to add it to the Front Page Template or in any other page of your website.

5. Make necessary modifications for the added Blog pattern.
6. Click on Save to publish the changes made.
You can also add Blog Posts to any single page of your website.
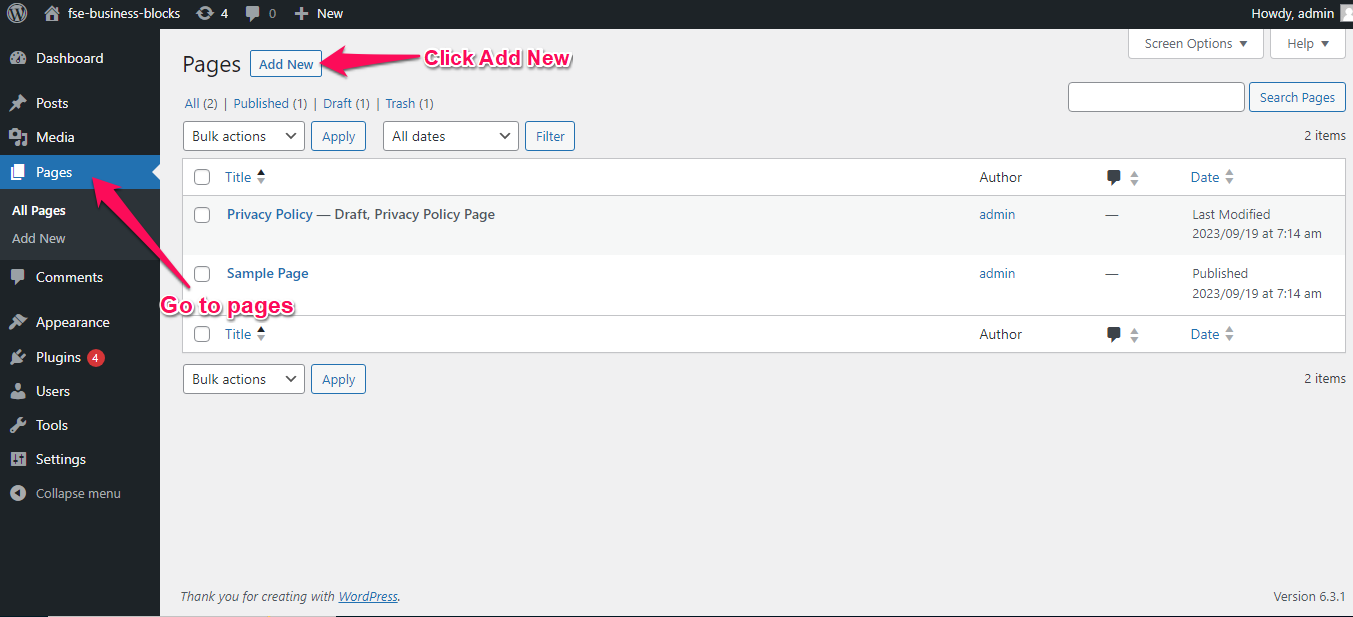
- Go to Admin Dashboard > Pages > Add New.

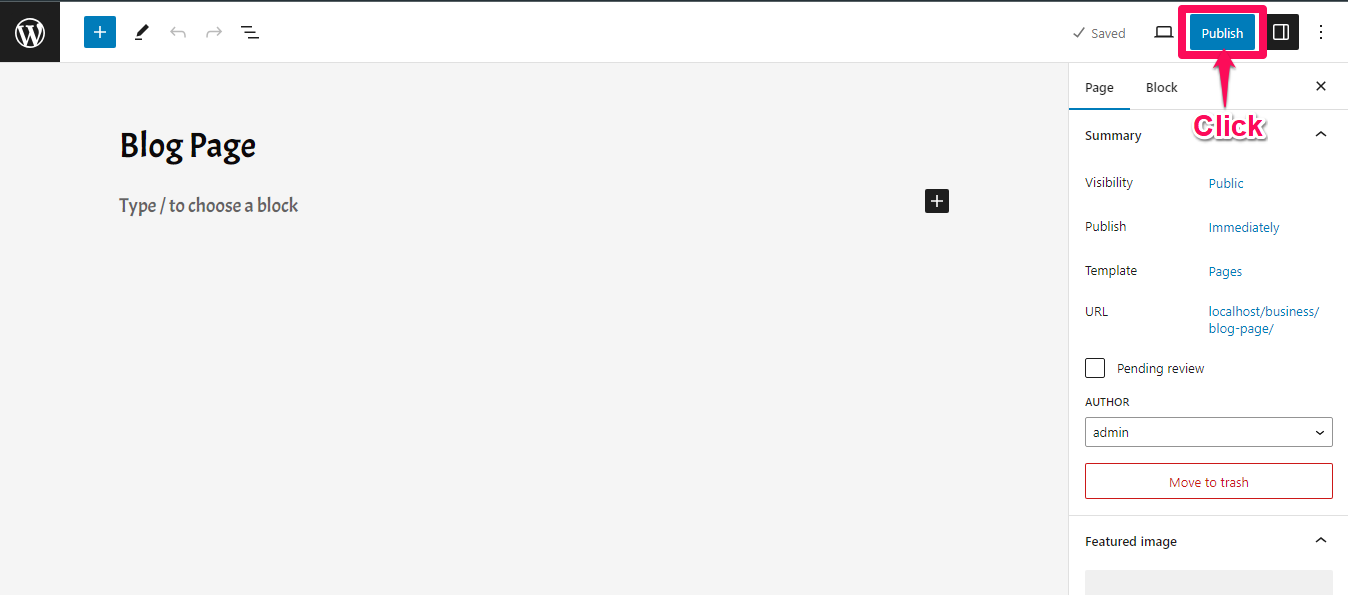
2. Create a Page and Publish it.

3. Click on the Toggle block inserter icon.
![]()
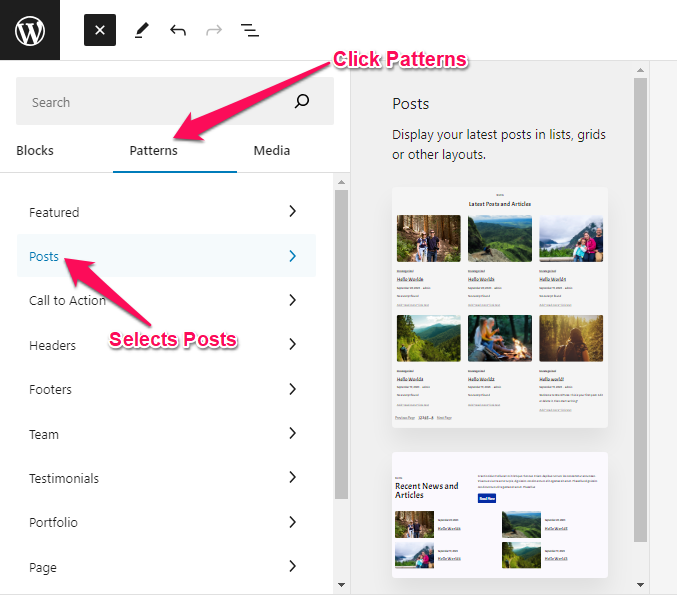
4. Click on the Patterns tab and select the Posts Patterns.

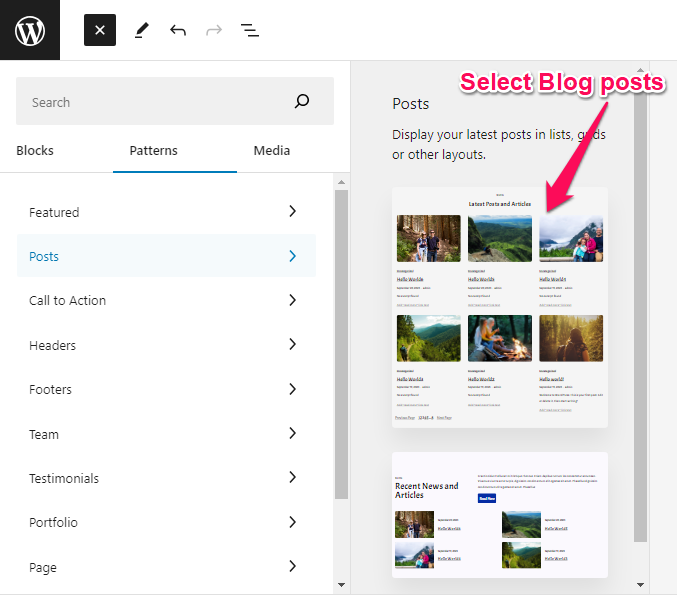
5. Further, select the Blog pattern through posts to add it to the Single Page of your website.

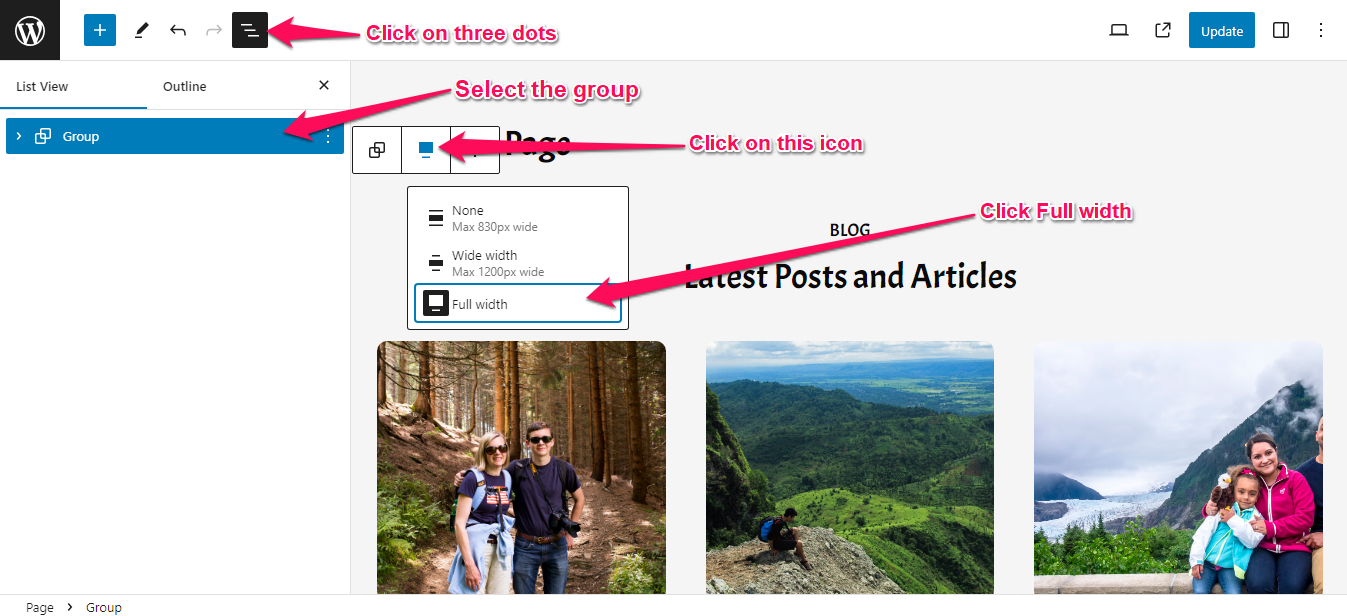
6.Make Blog posts full width by following the necessary steps below.

7. Make necessary modifications for the added Blog pattern.
8. Click on Save to publish the changes made.

 My Account
My Account